يمثّل كلٌّ من الضّغط والتّصغيرأمرًا تقوم بتنفيذه على الأصول الموجودة في موقعك (مثل ملفات css. وملفات js.). تستطيع من خلال كِلَيهما تقليص حجم الملف وبالتّالي جعلَه أكثر فعاليّةً في عبور الشبكة بين الخواديم والمتصفّحات. بكلمات أخرى، يصبح الأداء أفضل بتقليص حجم أصولك. تمثّل الشبكة نقطةَ اختناقٍ لسرعة الويب. لهذا السّبب، يساعد تخفيض حجم الملف وتقليصه في تفادي تحميل عبء زائد على الشّبكة. لكنّهما - أي الضغط والتصغير - يختلفان عن بعضهما بوضوح. إن كنت لا تعرف هذا بالفعل، فالأمر يستحق الاطّلاع.
يقوم التّصغير بأمورٍ مثل حذف الفواصل، وحذف التّعليقات، وحذف الفواصل المنقوطة غير الضّروريّة وتقليل طول الرّموز السّت عشريّة وغيرها من الأمور المشابهة. يبقى الملف شيفرةً صالحةً تمامًا. لن ترغبَ في محاولة قراءتها أو العمل عليها، لكنها لا تخرق أيًّا من القواعد. يستطيع المتصفّح قراءتها واستخدامها كما هو الحال في الملف الأصليّ.
يُنشئ التّصغير ملفًا جديدًا تقومُ أنتَ باستخدامه في نهاية المطاف. على سبيل المثال، تستطيع إنشاء ملف style.css لتعمل عليه، ومن ثمّ بإمكانك تصغيره إلى style.min.css.
يتحرّى الضّغط جميع المقاطع المكرّرة ويستبدلها بمؤشّرات إلى موضع الورود الأول للمقطع المعنيّ.
قدّمت جوليا إيفانز Julia Evans طريقةً رائعة لفهم ما سبق . إليك الفقرة الأولى من القصيدة:
Once upon a midnight dreary, while I {pon}dered weak an{d wea}{ry,}
Over many{ a }quaint{ and }curious volume of forgotten lore,
W{hile I }nodded, n{ear}ly napping, su{dde}n{ly }th{ere} ca{me }a t{apping,}
As{ of }so{me o}ne gent{ly }r{apping, }{rapping} at my chamb{er }door.
`'Tis{ some }visitor,'{ I }mu{tte}r{ed, }`t{apping at my chamber door} -
O{nly th}is,{ and }no{thi}{ng }m{ore}.
وَجد gzip أن النّصّ الوارد ضمن أقواس متعرّجة هو نصٌّ مكرّر. لهذا السبب، سيُستبدل بمؤشّر يستهلك مساحةً أقل مما يستهلكه النّصّ نفسه. تظهر فعاليّة هذا الأمر في إنقاص حجم الملف، خاصّةً في حالة الشّيفرة البرمجيّة على اعتبار أنّها تحتوي بطبيعتها على الكثير من المقاطع المكرّرة.
تخيّل فقط عدد مرّات ورود <div في ملف HTML أو عدد مرّات ورود { في ملف CSS.
يمكنك إنشاء إصدارات مضغوطة من الملفات، على سبيل المثال style.css.zip لكنّك نادرًا ما ستضطّر لذلك ولن يعرف المتصفّح ماذا يفعل بهذه الإصدارات.
تتّم عمليّة الضّغط على الويب من قبل الخادم مباشرةً ذلك إذا ما قمت بإعداده للقيام بها. حالما تُطبّق الإعدادات، يحدث الضّغط تلقائيًّا ولا حاجةَ بك للقيام بأي عمل آخر. يضغط الخادم الملف ويرسله عبر الشبكة مضغوطًا. يستقبل المتصفح الملف ويفكّ ضغطه قبل استخدامه. لم أسمع قطُّ أحدًا يذكر أعباء عمليّتَي الضّغط وفكّ الضّغط، لذا سأفترض أنّها مهملةٌ وأنّ فوائدها تفوقُ أعباءها بكثيرٍ. يجري عادةً أتمتة عملية الضغط عبر أدوات البناء مثل Gulp مما يسهل عليك العملية.
إليك كيفيّة تفعيل عمليّة الضّغط على خادم Apache من خلال استخدام الوحدة mod_deflate . كما يّقدّم H5BP إعدادات الخواديم لجميع الخواديم الشّائعة التي تدعم الضّغط.
مثال
سنستخدم ملف CSS من Bootstrap على اعتباره مرجعًا شائعًا.
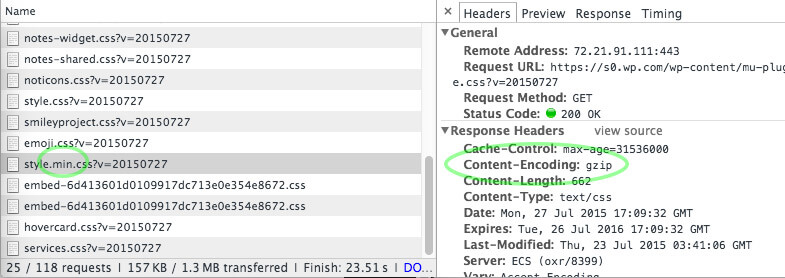
ستُوفّر ما يقارب 17% عند تصغير ملف CSS، أو 85% عند ضغطه أو 86% عند قيامك بكليهما. الوضع المثاليّ عند التأكد من عمل كلِّ شيءٍ كما ينبغي من خلال أدوات المطور (DevTools) موضّح كما يلي:
الضّغط أكثر فعاليّة، لكنّ القيام بكليهما هو الأفضل بالمطلق.
تُخفّض عمليّة الضّغط حجم الملف أكثر بخمسة أضعاف من عمليّة التّصغير. لكنّك تحصل على دفعة صغيرة إضافيّة عند القيام بالتّصغير أيضًا.
هناك أيضًا دليل على أنّ المتصفّحات تقرأ وتحلّل الملف المُصغّر أسرع:
كما هو مُتوقّع، يُفيد التّصغير في التّحليل والتّحميل parse-n-load بالإضافة إلى زمن الإرسال عبر الشّبكة. يعود هذا على الأرجح إلى غياب التّعليقات والفواصل الإضافيّة.
شرَعَت مايكروسوفت هي الأخرى بتحسين مُحلّلاتها لهذا الأمر:
لقد أضَفنا في كلٍّ من النّظام Windows 10 والمتصفّح Microsoft Edge مسارات سريعة جديدة، كما طوّرنا الإدخالات السّطريّة، وعمدنا إلى تحسين بعض الكسبيّة في مترجم Chakra الآنيّ لضمان تنفيذ الشّيفرة البرمجيّة المُصغّرة بسرعةٍ تُضاهي، إن لم تكون تفوق الإصدارات غير المُصغّرة. تحسّن بفضل هذه التّغييرات أداء أنماط الشّيفرات البرمجيّة المنفردة المُصغّرة باستخدام UglifyJS التي اختبرناها بمقدارِ يتراوح بين 20% إلى 50%.
يندرج التّخزين المؤقّت للأصول في هذا السّياق أيضًا حيث لا يوجد ما هو أسرع من مُتصفّح لا يحتاج إلى طلب الأصول على الإطلاق.






 الفرق بين الضغط (Gzipping) والتصغير (Minification)
الفرق بين الضغط (Gzipping) والتصغير (Minification)


 رد مع اقتباس
رد مع اقتباس
