مرحبا
اليوم سويتلكم 4 واجهات راح تفيدكم في عملكم
الواجهات جميلة والصور بصيغة HD عالية الوضوح وتضيف لموقعكم لمسة جميلة جدا
نطاق العمل كان بلغتي css , html
وابامكانك اضافة وسم name="" وبرمجتها بلغة php
انا قمت بتجهيزها فقط وباقي كتابة الكود بلغة php يبقى عليك ولتضيف لمساتك عليه او تعديله
الان اتركم مع الاشكال
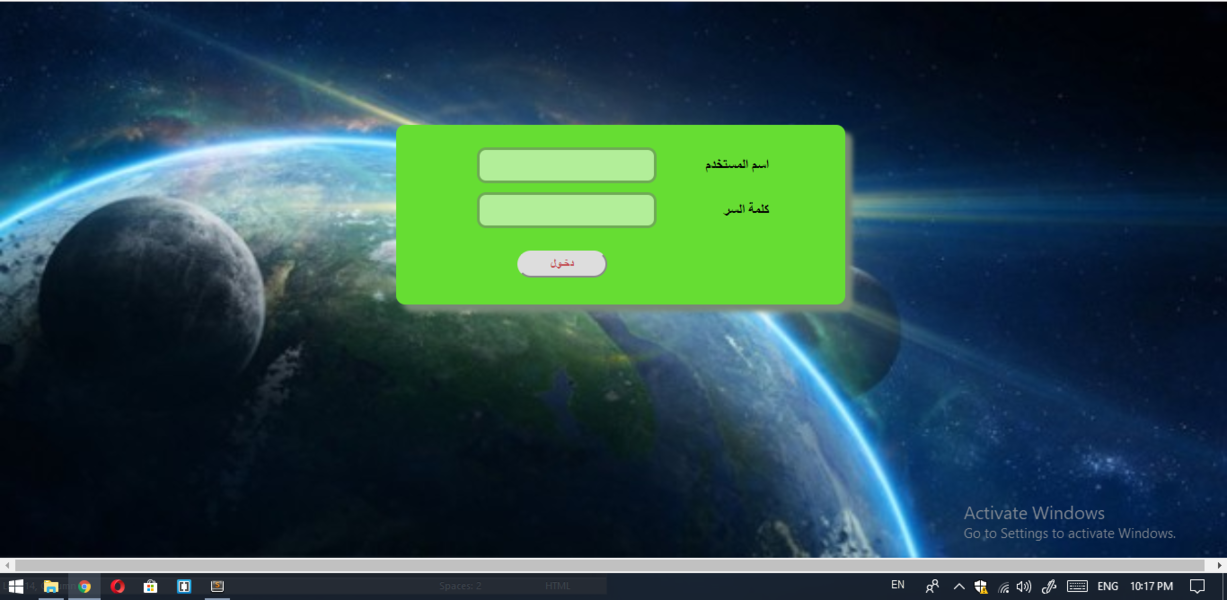
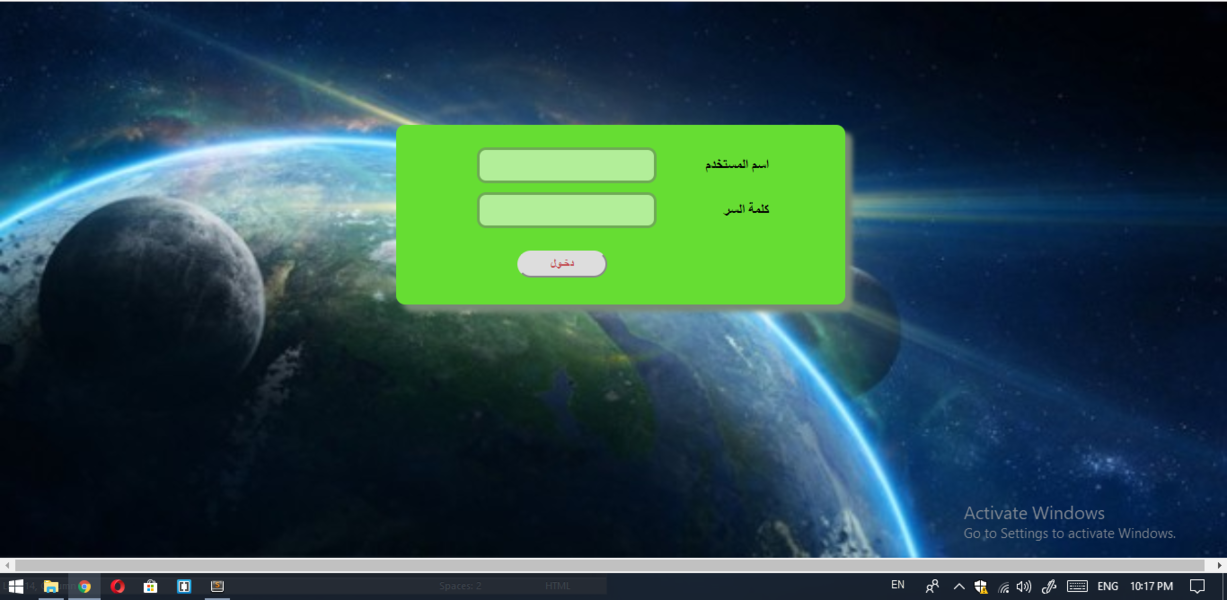
نموذج (1) مواقع عامة
صورة النموذج (اضغط للرؤية بوضوح)

كود css
كود:
body{
background-image: url(https://upload.3dlat.com/uploads/3dlat.net_22_16_c63d_f545c39070833.jpg);
background-position: bottom;
}
section{
margin:auto;
padding: auto;
width:500px;
height: 200px;
box-shadow:8px 8px 8px #787 ;
border-radius: 20px;
}
form{
height: 150px;
width: 300px;
margin: auto;
padding: 20px;
}
input{
height: 40px;
width: 200px;
border-radius: 10px;
margin: 5px;
border: #777 solid;
opacity: 0.5;
direction: rtl;
}
button{
margin-top: 20px;
height: 30px;
width: 100px;
border-radius: 20px;
margin-left: 50px;
color: #c45054;
}
p {
float: right;
font-size: 16px;
color: #FFFF00 ;
}
.bedo{
margin-top:10%;
}
#dolar{
float: right;
margin-right: -120px;
margin-top: -30px;
}
</style>
كود HTML:
<div class="bedo"> <section> <img id="dolar" src="https://b.top4top.net/p_975s5oaf1.png" no-repeat widht="100px" height="220px" > <form> <p><strong>اسم المستخدم</strong></p><input/> <p><strong>كلمة السر</strong></p><input/> <button><strong> دخـول</strong></button> </form> </section> </div>
نموذج (2) علووم فلكية
صورة النموذج (اضغط على الصورة لرؤيتها بوضوح)

كود css
كود:
body{
background-image: url(http://alamphoto.com/wp-content/uploads/2017/11/lions-wallpapers-623x414.jpg);
background-repeat: no-repeat;
}
section{
background: #6D3;
margin:auto;
padding: auto;
width:500px;
height: 200px;
box-shadow:8px 8px 8px #787 ;
border-radius: 10px;
}
form{
height: 150px;
width: 330px;
margin: auto;
padding: 20px;
}
input{
height: 40px;
width: 200px;
border-radius: 10px;
margin: 5px;
border: #777 solid;
opacity: 0.5;
direction: rtl;
}
button{
margin-top: 20px;
height: 30px;
width: 100px;
border-radius: 20px;
margin-left: 50px;
color: #c45054;
}
p {
float: right;
font-size: 16px;
}
.bedo{
margin-top:10%;
}
</style>
كود HTML:
<div class="bedo"> <section> <form> <p><strong>اسم المستخدم</strong></p><input/> <p ><strong>كلمة السر</strong></p><input /> <button name=""><strong> دخـول</strong></button> </form> </section> </div>
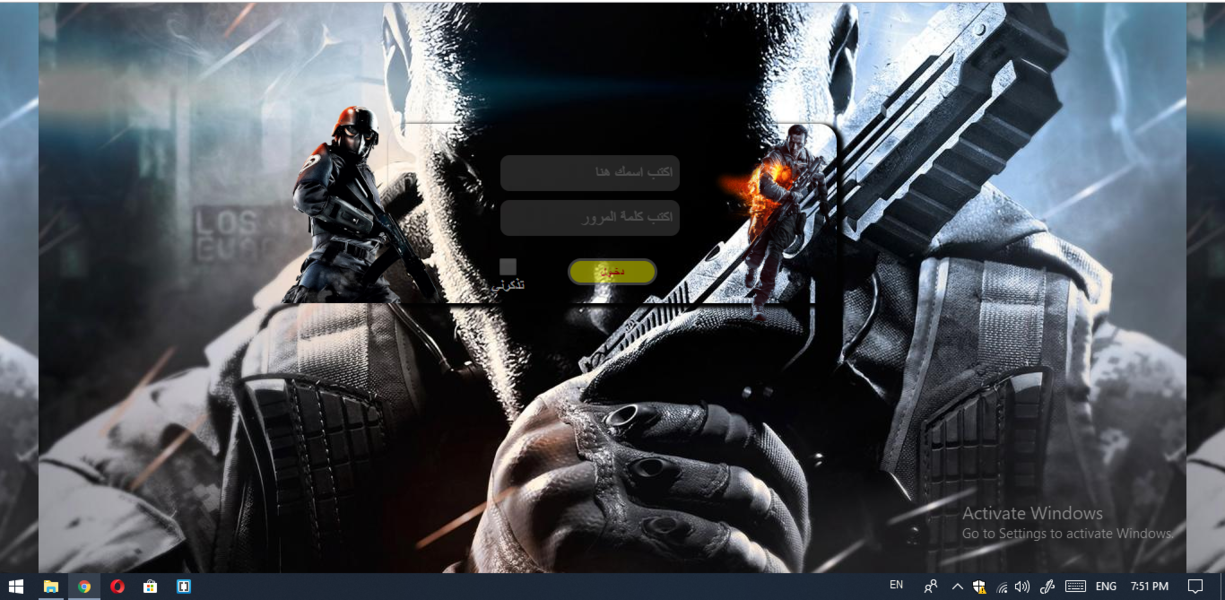
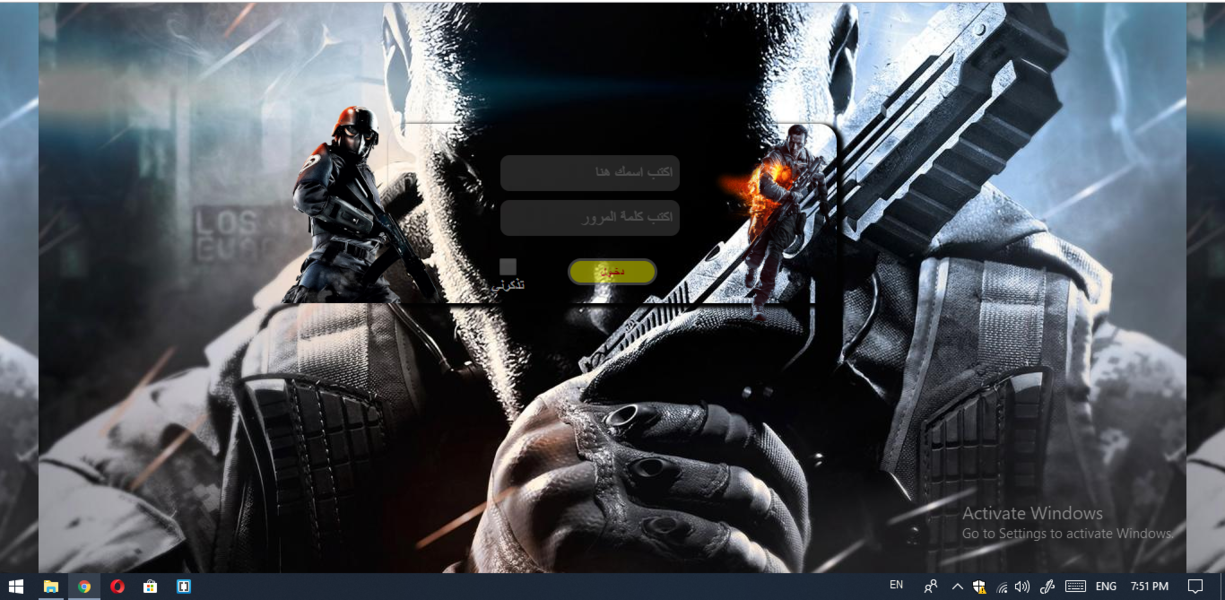
نموذج (3) مواقع العاب
صورة النموذج (اضغط على الصورة لرؤيتها بوضوح)

css كود
كود:
body{
background-image: url(http://marvisionfree.e-monsite.com/medias/album/black-ops-2-hd-wallpaper-1080p-4.jpg);
background-position: bottom;
}
section{
margin:auto;
padding: auto;
width:500px;
height: 200px;
box-shadow: 5px 3px 5px 3px rgba(2, 2, 2, 2);
border-radius: 20px;
}
form{
height: 150px;
width: 300px;
margin-top: -210px;
margin-left: 100px;
padding: 20px;
}
input {
color: #fff;
height: 40px;
width: 200px;
border-radius: 10px;
margin: 5px;
border: #777 solid;
opacity: 0.3;
direction: rtl;
background: #787878;
font-size: 18px;
}
p{
color: #fff;
margin-top: -8px;
margin-left: -5px;
opacity: 0.5;
}
button{
margin-top: 20px;
height: 30px;
width: 100px;
border-radius: 20px;
margin-left: 80px;
color: red;
opacity: 0.5;
border: #777 solid;
background: #FFFF00 ;
}
.bedo{
margin-top:10%;
}
#dolar{
float: left;
margin-left: -120px;
margin-top: -20px;
background-color: hsla(9,0,0,0);
}
.dop {
border-radius: 50%;
margin-left: -180px;
width: 20px;
height: 20px;
}
#dorar{
margin-left: 300px;
}
</style>
كود HTML:
<div class="bedo"> <section> <img id="dolar" src="https://c.top4top.net/p_9752ld5v1.png" no-repeat widht="100px" height="220px" > <img id="dorar" src="https://f.top4top.net/p_97518l4e1.png" no-repeat widht="100px" height="220px" > <form> <strong> <input value=" اكتب اسمك هنا"/> <input value=" اكتب كلمة المرور" /> <button><strong> دخـول</strong></button> <input class="dop" type="checkbox"/><p>تذكرني</p> </strong> </form> </section> </div>
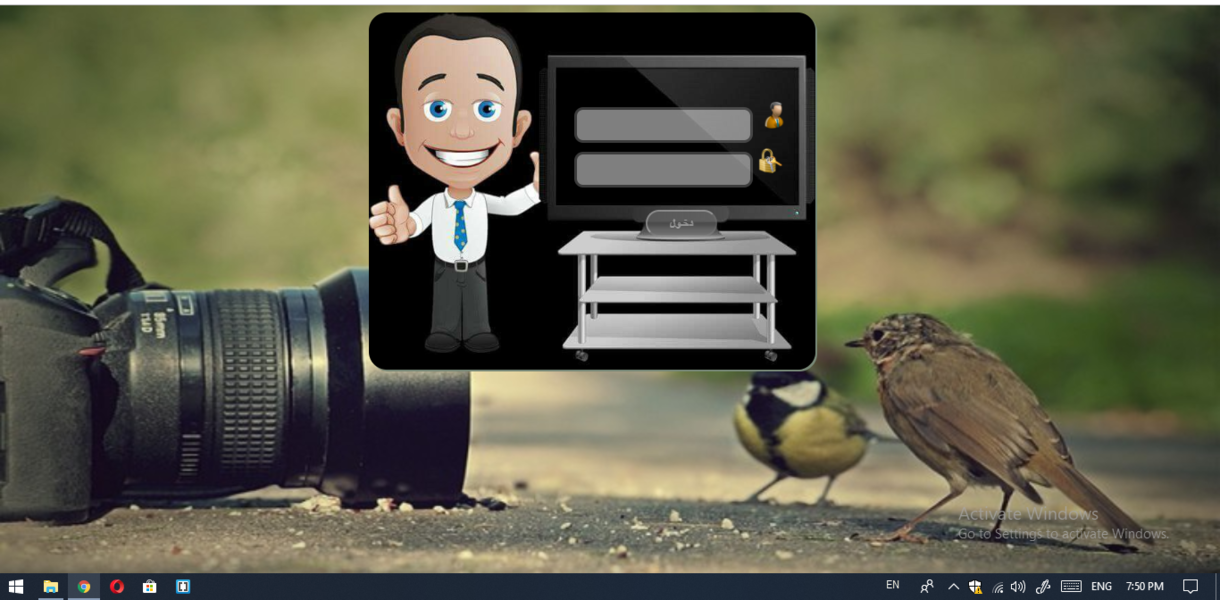
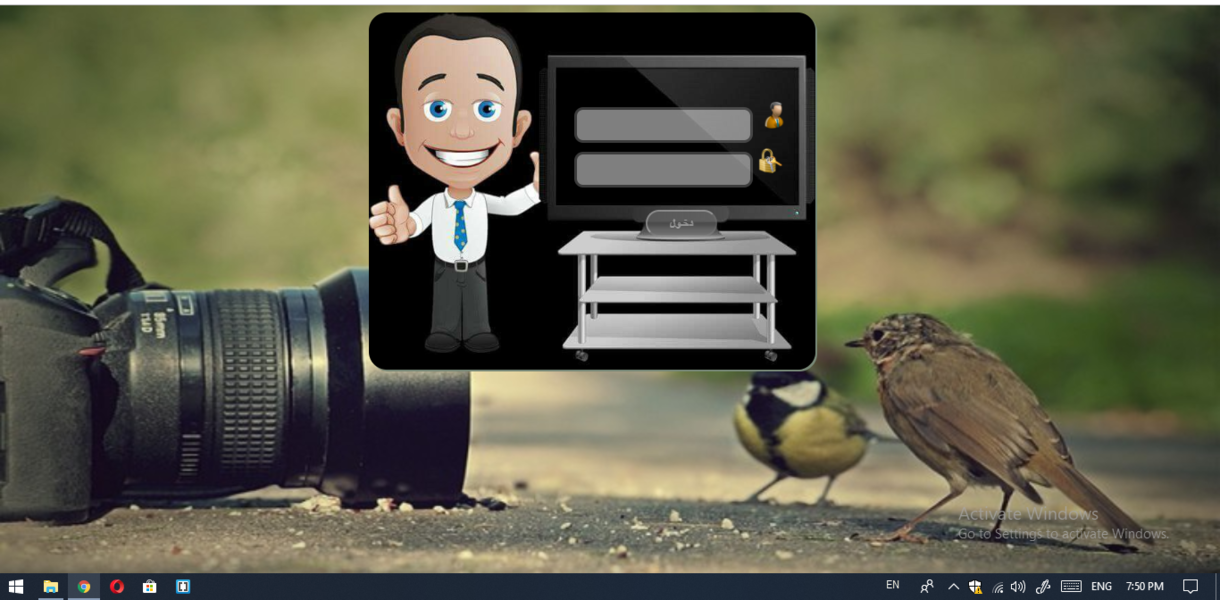
نموذج (4) مواقع تصوير
صورة النموذج (اضغط على الصورة لرؤيتها بوضوح)

css كود
كود:
body{
background-image: url(https://khamsat.hsoubcdn.com/images/services/852223/9f5547fb8c61246b3a6934e7a761183d.jpg);
background-repeat: no-repeat;
background-size: 100%;
}
form{
height: 150px;
width: 300px;
margin-top: -300px;
margin-left: 630px;
padding: auto;
}
input{
height: 40px;
width: 200px;
border-radius: 10px;
margin: 5px;
border: #777 solid;
opacity: 0.5;
direction: rtl;
}
button{
margin-top: 20px;
height: 30px;
width: 80px;
border-radius: 20px;
margin-left: 85px;
color: #fff;
z-index: 60;
position: relative;
opacity: 0.5;
background: #787878;
}
p {
position: relative;
float: right;
font-size: 16px;
color: #FFFF00 ;
}
#dolar{
position: relative;
box-shadow: 2px 2px #787 ;
border-radius: 20px;
margin-left: 30%;
padding: auto;
width: 500px;
height: 400px;
}
.smnd{
position: relative;
}
كود HTML:
<section> <img id="dolar" src="https://c.top4top.net/p_975ipvpm2.jpg" no-repeat > <form> <input/> <img class="smnd" src="https://e.top4top.net/p_975ugawo1.png" width="30px" height="30px"> <input/><img class="smnd" src="https://e.top4top.net/p_975dcu7m1.png" width="30px" height="30px"> <button><strong> دخـول</strong></button> </form> </section> </div>
ونسالكم الدعاء 
ملاحظة// الواجهات مدعومة بافضل عمل من خلال متصفح google










 رد مع اقتباس
رد مع اقتباس



