مرحبا
بعد انقطاع طويل عدت لكم مع موضوع جديد
وهو نظام دخول غاية في التعقيد فقط باستخدام اكواد css , html , javascript
وباستطاعة المبرمجين الذين لديهم خبرة في php ان يقومو بتطويره واضافة حقول جديدة وربطه بقاعدة بيانات لتسجيل الاعضااء
كما يمكنهم تطويره من الناحية التنسيقية واالالوان وغيرها
تم التعقيد بالتالي: شروط قاسية للتسجيل
1- لا يمكن ترك حقل فارغ >
2- كما لا يمكن وضع فواصل ورموز في الاسماء ... ولا يسمح بالتسجيل بالاسماء العربية كـ الانستاكرام
3- لا يمكن كتابة الاسم ارقام
4- العمر فقط ارقام لا يقبل حروف او رموز
5- عنوان البريد الالكتروني لا يقبل للاحتيال او التلاعب ... له ثلاث نطاقات الاسم والـ@ والـcom
6- لا تظهر الرسالة الترحيبية اذ لم تكنمل الحقول جميعها
كود css
كود:كود:<style> .dds{ font:Sans-serif; text-align:center; direction:rtl; background-color:#ccc; padding:10px; width:30%; border:2px dashed; } .des{ font:tahoma; font-size:18px; padding:5px; color:#fff; height:40; width:50%; background-color:#336666; border:3; } .prof{ float: center; width: 100%; border: 2px dashed #008787; border-radius: 10px; } #amle{ font-family:Helvetica; display: none; color: red; padding: 5px; } #aml{ font-family:Helvetica; display: none; color: red; padding: 5px; } #ali_alhk{ font-family:Helvetica; display: none; color: red; padding: 5px; } #dess{ width: 60px; height: 30px; background-color: #009009; } </style>
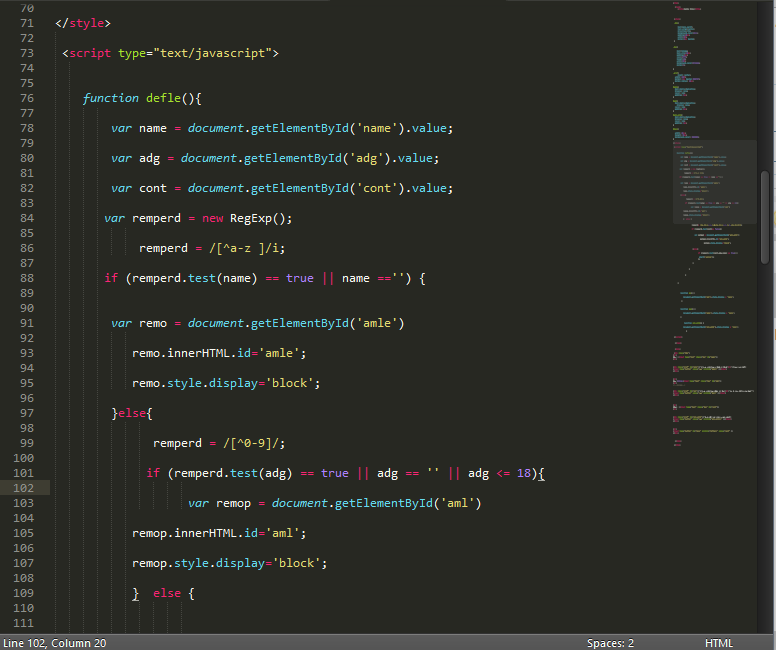
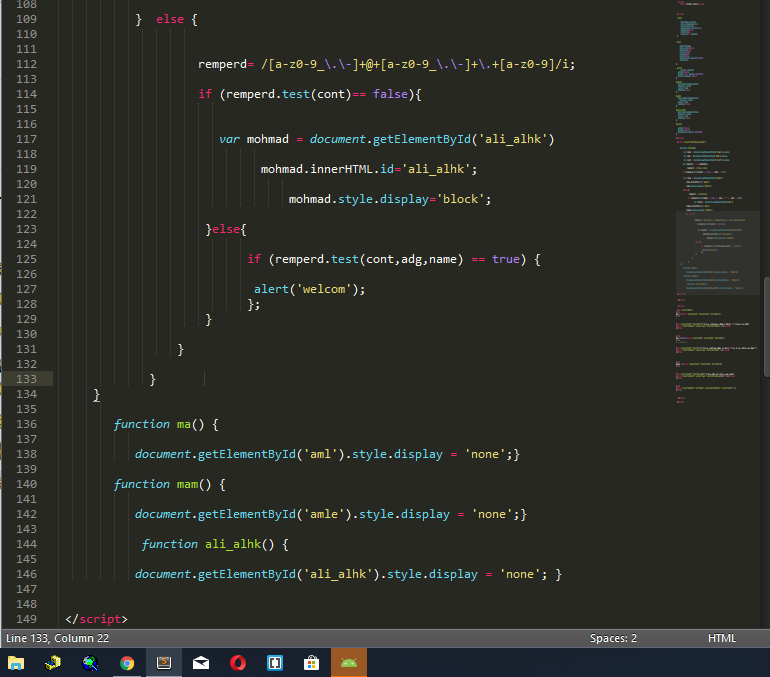
اما كود جافا سكريبتكود HTML:<div class="dds"><br>الاسم : <input type="text" class="des" id="name"/><br> <div class="prof" id="amle">('لا يسمح بكتابة الرموز و الارقام في الاسماء'<br>'لا يمكنك تركه فارغا')<input type="button" value="فهمت" onclick="mam()" ></input></div> <br>العمر : <input type="text" class="des" id="adg"/><br><!--masege--> <div class="prof" id="aml">('لا يسمح بكتابة الرموز والاحرف في العمر'<br>'يجب ان تكون بالغا لتستخدم الموقع'')<input type="button" value="فهمت" onclick="ma()" ></input></div> <br>الايميل :<input type="text" class="des" id="cont"/><br> <div class="prof" id="ali_alhk">('البريد خاطئ يرجى كتابته بصورة صحيحة')<input type="button" value="فهمت" onclick="ali_alhk()" ></input></div> <br><input type="button" id="dess" onclick="defle()" value="sent" /></div>
لا داعي لشرح الاكواد بما فيها المتغيرات والدوال
واليكم الفيديو التالي يوضح الية هذا النظام
هذا الموضوع جهد بسيط لكن احذر من سرقته بدون الاشارة لمصدره
جرب الكود بنفسك على الرابط التالياضغط هنا







 رد مع اقتباس
رد مع اقتباس



