كيف الحال
احببت ان ابدأ بنشر اعمالي لعلها ترضي استحسانكم
هنا انشات قائمة فرعية تحتوي على روابط الصفحات او الاقسام
القائمة متاحة لجميع المواقع بامكانك التعامل معها بسهولة
القائمة طبقة ثانية اي لا تؤثر على تصفحك ... بامكانك غلقها وجعلها نافذة صغيرة
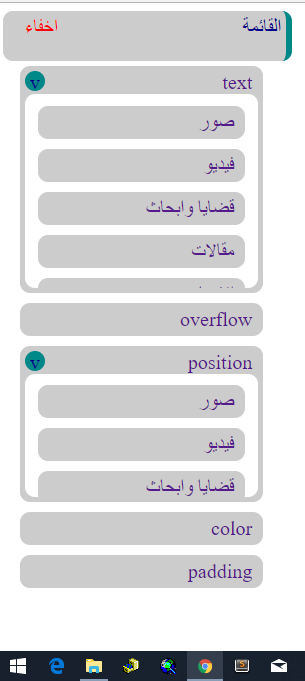
تظهر بهذه الصيغة عند تركيبها المنتدى او الموقع
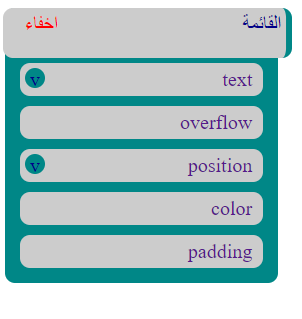
وعند الضغط على كلمة قائمة تظهر النافذة بشكل افقي معها قائمة بشكل عمودي
تظهر هكذا
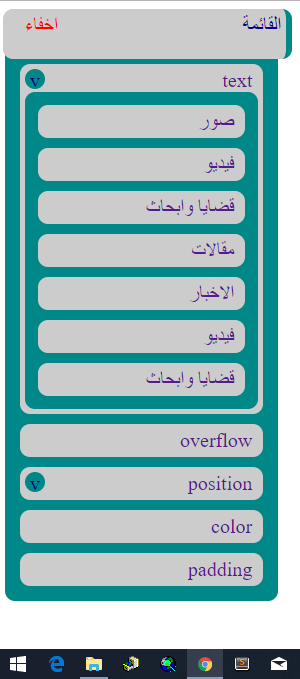
عند الضغط على حرف V الموضح في الصورة التالية
يفتح نافذة فرعية تضم عدة خيارات
وعند الضغط على القائمة الاخرى يبقى احدهم ويغلق احدهم الاخر
اي لا يمكنك فتح قائمتين ثانويتين في ان واحد
وذلك لاختصار حجم الشاشة
وعند الضغط على كلمة اخفاء تعود النافذة الى وضها السابق الاولي
وتوجد بشكل اخر وهو النمط الشفاف
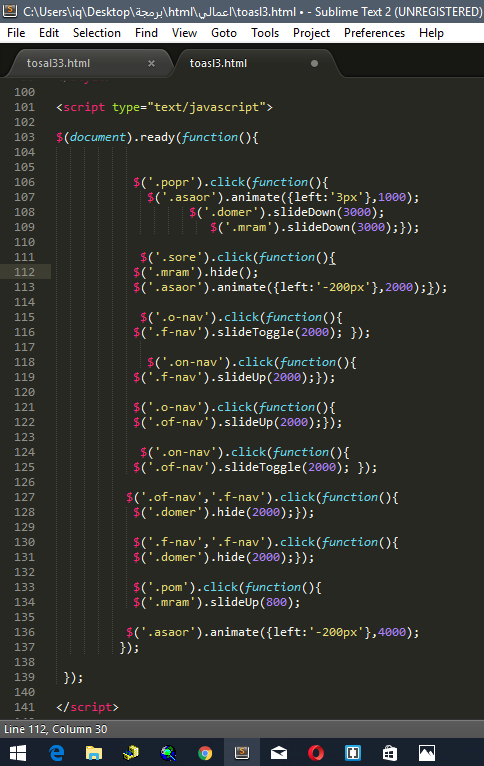
كود HTML مضافا له CSS وجافا سكربت
كود cssكود HTML:<div class="dorar"> <div class="asaor"><a class="popr">القائمة</a> <a class="pom" style="color:red;margin-right:180px;">اخفاء</a></div> <nav class="mram"> <ul class="domer"><div class="sop"></div> <li class="on-nav" ><p class="po">v</p><a class="sopr" href="">text</a> <ul class="of-nav"> <li class="sore"><a class="sopr" href="#">صور</a></li> <li class="sore"><a class="sopr" href="#">فيديو</a></li> <li class="sore"><a class="sopr" href="#">قضايا وابحاث</a></li> <li class="sore"><a class="sopr" href="#">مقالات</a></li> <li class="sore"><a class="sopr" href="#">الاخبار</a></li> <li class="sore"><a class="sopr" href="#">فيديو</a></li> <li class="sore"><a class="sopr" href="#">قضايا وابحاث</a></li> </ul> </li> <li class="sore"><a class="sopr" href="">overflow</a></li> <li class="o-nav" ><p class="po" style="dorar">v</p><a class="sopr" href="">position</a> <ul class="f-nav"> <li class="sore"><a class="sopr" href="#">صور</a></li> <li class="sore"><a class="sopr" href="#">فيديو</a></li> <li class="sore"><a class="sopr" href="#">قضايا وابحاث</a></li> <li class="sore"><a class="sopr" href="#">مقالات</a></li> <li class="sore"><a class="sopr" href="#">الاخبار</a></li> <li class="sore"><a class="sopr" href="#">فيديو</a></li> <li class="sore"><a class="sopr" href="#">قضايا وابحاث</a></li> </ul> </li> <li class="sore"><a class="sopr" href="">color</a></li> <li class="sore"><a class="sopr" href="">padding</a></li> </ul></nav> </div>
كود الجافا سكربتكود:<style type="text/css"> .mram{ left:5px; width: 20%; z-index: 66; overflow: hidden; overflow-x: hidden; overflow-y: hidden; font-size:20px; position: fixed; border-radius: 10px; } .asaor{ position: fixed; float:left; z-index: 300; overflow: hidden; overflow-x: hidden; overflow-y: hidden; width: 20%; height: 40px; background: #ccc; color: #008; border-right: 6px solid #008787; text-align:right; font-size: 20px; border-radius: 10px; padding: 5px; left: -200px; cursor: pointer; } .domer { direction: rtl; list-style: none; padding: 5; margin: 0; background: #008787; z-index: 6; text-decoration: none; } .sopr { list-style: none; text-decoration: none; padding: 6px; margin: 0px; } .sore , .on-nav , .o-nav{ cursor: pointer; margin: 10px; padding: 5px; background: #ccc; border-radius: 10px; text-decoration: none; list-style: none; font-size:20px; } .po{ color: red; margin: 0; padding: 0; width: 20px; height: 20px; background: #008787; text-align: center; float: left; border-radius: 10px; } .domer , .of-nav , .f-nav{ display: none; } .sop{ width: 100%; background: #008787; z-index: 0; height: 40px; border-radius: 20px; } .of-nav , .f-nav{ background: #008787; padding: 3px; border-radius: 10px; } </style>
لتحميل الكود كاملا للقائمة الشفافة
و لتحميل الكود كاملا للقائمة الغير شفافة
ملاحظة // في حال عدم التوافق فقط غير في اعدادات الـ CSS
هذا الموضوع حصري ومن جهدي المتواضع













 رد مع اقتباس
رد مع اقتباس


