سنتعلم إن شاءالله من خلال هذا الدرس كيفية صنع بانر أو تصميم متحرك كهذا :
وسيكون الشرح إن شاءالله لبرنامج "Image Ready" الذي ينزل تلقائيا مع برنامج الفوتوشوب..
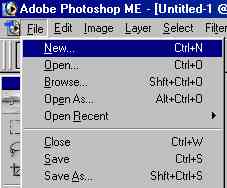
- أولا : نفتح ملف جديد في برنامج الفوتوشوب..
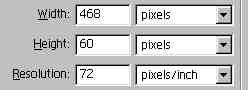
ثم نحدد المقاس وهو 460 × 60
(هذا هو المقاس الموحد للبانرات في صفحات الإنترنت)
(((((((طبعا مسالة المقاسات والصور لك الحرية فيه)))
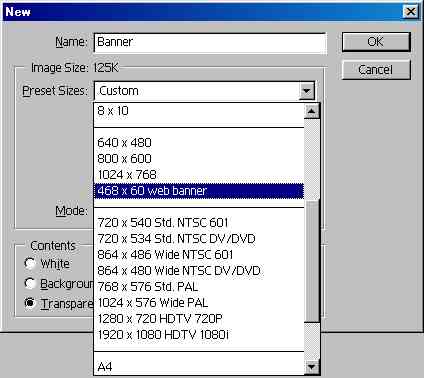
- أو يمكنك اختيار "... Banner" من المقاسات الجاهزة في برنامج الفوتوشوب
إذا لم تكن تعرف المقاس :
ملحوظة :
(( أني سويت التوقيع 500 × 300 )) يعني أكبر من البنر شويه ..
- بعدها صمم الشكل الذي تريده للبانر.. وفي درسنا سنستخدم هذا الشكل :
بعد تجهيز شكل البانر.. نقوم بإضافة الجمل المطلوبة للبانر..
- نكتب أول جملة.. وهي على سبيل المثال "سبحان الله وبحمده" :
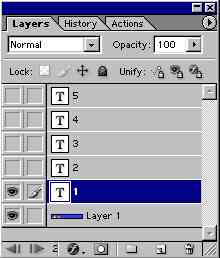
بعدها نقوم بتكوين طبقة جديدة لكتابة الجملة الثانية.. ولكي نكون طبقة جديدة نذهب إلى :
Layer --> New --> Layer..
بعدها نضغط أوكي.. وستلاحظ إن الطبقة الجديدة تكونت..
(إذا لم تكن نافذة الطبقات ظاهرة.. تستطيع إظهارها من :
( Windows --> Layers
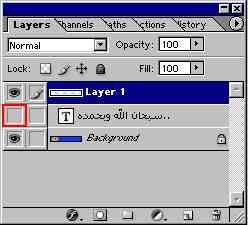
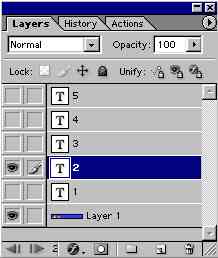
وقبل أن تكتب الجملة الثانية.. هناك ملاحظة مهمة يفضل تطبيقها حتى لا يحدث خطأ.. وهي إخفاء طبقة الكتابة الأولى.. ولكي نخفيها نضغط على صورة العين في الطبقات :
(المحددة بالمربع الأحمر)
ثم نختار الطبقة الجديدة ومن ثم نكتب الجملة الثانية المطلوبة..وهي على سبيل المثال "عدد خلقه"..
- وهكذا نكرر الطبقات والجمل التي نريدها إلى أن ننتهي من كتابة كل الجمل المطلوبة..
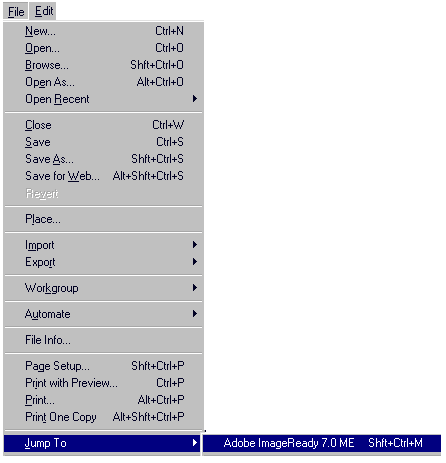
- الآن يفضل أن نقوم بحفظ الملف.. بعدها ننتقل إلى برنامج " Image Ready ".. ونستطيع الانتقال إلى البرنامج مباشرة من خلال برنامج الفوتوشوب عن طريق :
Files --> Jumb To --> Adobe Image Ready
ستلاحظ بعدما يفتح البرنامج أن الملف الذي كنت تعمل عليه يفتح تلقائيا مع البرنامج..
- والآن قبل أن نكمل الخطوات.. أرجو أن تتحقق من ظهور نافذتين مهمتين جداً هما :
"Layers" (الطبقات) و "Animation" (للتحكم بالحركة)
وتستطيع التأكد من ظهورهما من قائمة Windows حيث يجب أن يكون عليهما علامة صح ، فإن لم تكن علامة الصح موجودة اضغط على الاختيار وستظهر النافذة المطلوبة :
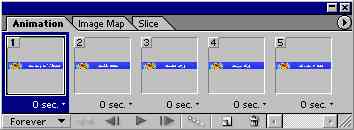
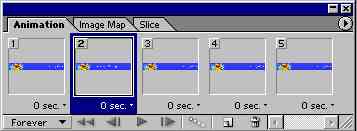
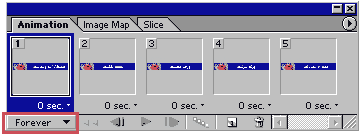
الآن لاحظ... في نافذة الـAnimation يوجد إطار واحد فقط
(الإطار هو المربع الموجود في الصورة).. :
كل إطار سيكون لجملة.. لذا عدد الإطارات التي تحتاجها هي بحسب عدد الجمل التي تريد ظهورها..
- في البانر الذي نصممه في درسنا نحتاج إلى "خمس" إطارات (Frames) .. لكل جملة إطار..
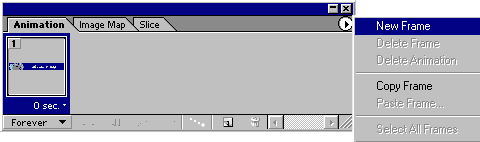
- ولتكوين إطار جديد.. نضغط على الدائرة التي على اليمين التي بداخلها سهم.. ومن ثم New Frame :
l
بعد ما نكون الإطارات المطلوبة.. نضغط على الإطار الاول :
ومن ثم نخفي جميع الـLayers (الطبقات) ، ما عدا الطبقة التي نريدها أن تظهر :
عندها ستظهر الجملة المكتوبة فقط وليس باقي الجمل..
- بعدها ننتقل إلى الإطار الثاني.. نضغط عليه :
- ومن ثم نخفي جميع الطبقات ما عدا الطبقة التي نريد ظهورها في هذا الإطار :
وهكذا إلى أن ننتهي من تنسيق جميع الإطارات والطبقات..
- الآن سننتقل إلى مرحلة تحديد مدة ظهور كل إطار..
(وهذه هي الخطوة الأهم في تصميم البانر والتي ستجعل شكل البانر ملفت وجذاب)
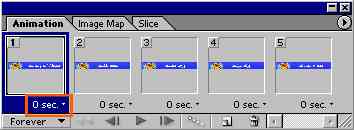
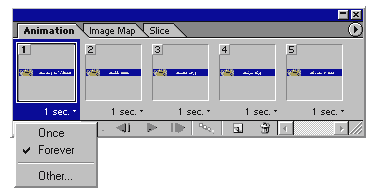
- ويمكننا تحديد مدة ظهور الإطار من خلال الضغط على الرقم الموجود في الاطار (كما في الصورة) :
عند الضغط عليها ستظهر قائمة أرقام.. الأرقام هي مدة ظهور الإطار بالثواني..
اختار الوقت الذي تريده من القائمة.. أو إذا لم يكن الوقت المطلوب موجوداً يمكنك تحديده من خلال اختيار "Other
ومن ثم نطبق الخطوة السابقة على جميع الإطارات الأخرى..
- بعدها نقوم بتحديد حركة البانر..
هل تريدها دائمة؟ أم تريده أن يتحرك مرة واحدة ومن ثم يتوقف؟
هذا الاختيار تستطيع تحديده من خلال الضغط على كلمة"Forever" في الإطارات :
وستظهر لك قائمة تحدد منها اختيارك..
"Once" تعني أن البانر سيعمل لمرة واحدة فقط ومن ثم يتوقف..
و "Forver" تعني إلى الأبد ، أي أن البانر سيبقى متحركا بدون توقف :
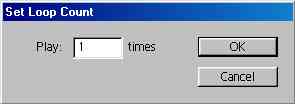
أو يمكنك تحديد عدد مرات معينة عن طريق اختيار "Other" ،
وعندها سيظهر لك هذا المربع الذي تحدد منه عدد المرات المطلوبة :
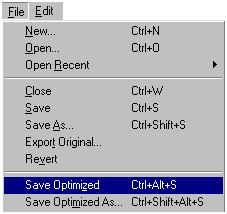
الآن وصلنا إلى الخطوة الأخيرة.. وهي خطوة حفظ البانر.. البانر المتحرك يجب أن يحفظ بصيغة "Gif" ، ولكي نحفظه على هذه الصيغة نذهب إلى :
File --> Save Oprimized
وأخيرا أصبح البانر بهذا الشكل :





























 رد مع اقتباس
رد مع اقتباس