كيف تعمل تقنية CSS؟
في هذا الدرس ستتعلم كيف تقوم بإنشاء ملف التصميم الأول، ستتعلم أساسيات CSS وما هي الوسوم اللازمة لتستخدم CSS في وثيقة HTML.
الكثير من خصائص CSS تشبه تلك المستخدمة في HTML، لذلك إذا تعلمت HTML واستخدامتها لإنشاء التصاميم فأنت في الغالب ستتمكن من تعلم CSS بسهولة، لنلقي نظرة على هذا المثال الأساسي.
القواعد الأساسية لكتابة CSS
لنقل أننا نريد اللون الأحمر ليكون خلفية للصفحة:
باستخدام HTML يمكننا أن ننجز ذلك بهذه الطريقة:
مع CSS يمكن تحقيق نفس النتيجة بكتابة هذه الأوامر:كود HTML:<body bgcolor="#FF0000">
كما تلاحظ، أوامر CSS تتشابه كثيراً مع HTML، والمثال أعلاه يوضح لك الأسلوب الأساسي لكتابة CSS:كود HTML:body {background-color: #FF0000;}
لكن أين نضع أوامر CSS؟ هذا هو ما سنتعلمه الآن.
تفعيل CSS في صفحة HTML
هناك ثلاث طرق يمكن أن تستخدمها لتفعيل CSS في صفحة HTML، هذه الطرق مشروحة أدناه، ونحن ننصح بأن تركز وتستخدم الطريقة الثالثة، وهي أن تضع CSS في ملف منفصل.
الطريقة 1: ضمن وسوم HTML باستخدام خاصية style
إحدى الطرق لتفعيل CSS في HTML هي باستخدام خاصية style، لنأخذ مثالاً على أساس المثال أعلاه الذي أردنا فيه استخدام اللون الأحمر كلخفية للصفحة، يمكن تطبيق هذا الأمر بهذا الشكل
الطريقة 2: ضمت ملف HTML باستخدام وسم styleكود HTML:<html> <head> <title>Example<title> </head> <body style="background-color: #FF0000;"> <p>This is a red page</p> </body> </html>
هذه طريقة مختلفة بأنها تستخدم وسم <style>، وهذا مثال لكيفية تطبيق هذه الطريقة:
الطريقة 3: ملف خارجيكود HTML:<html> <head> <title>Example<title> <style type="text/css"> body {background-color: #FF0000;} </style> </head> <body> <p>This is a red page</p> </body> </html>
هذه هي الطريقة الأفضل، وهي أن تقوم بوضع رابط لملف خارجي يحوي أوامر CSS، خلال هذا الدرس سنقوم باستخدام هذه الطريقة لجميع الأمثلة.
الملف الخارجي هو ببساطة ملف نصي يستخدم اللاحقة .css، ومثل الملفات الأخرى يمكنك أن تضعه في مزود موقعك أو على القرص الصلب.
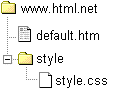
مثلاً، لنقل أن ملف التصميم لديك اسمه style.css وهو موجود في مجلد اسمه style، هذه الحالة يمكن توضيحها أكثر من خلال هذا الرسم
المهم هنا هو إنشاء رابط بين ملف HTML وملف التصميم (style.css)، مثل هذا الرابط يمكن إنشاءه من خلال سطر واحد في HTML:
لاحظ كيف أن مسار الملف حددناه باستخدام خاصية href.كود HTML:<link rel="stylesheet" type="text/css" href="style/style.css" />
هذا الأمر يجب أن يوضع في قسم رأس الصفحة، أي بين وسمي <head> و</head> كما في المثال الآتي:
هذا الرابط يخبر المتصفح بأن عليه استخدام التصميم من ملف CSS عندما يقوم بعرض ملف HTML.كود HTML:<html> <head> <title>My document</title> <link rel="stylesheet" type="text/css" href="style/style.css" /> </head> <body> ...
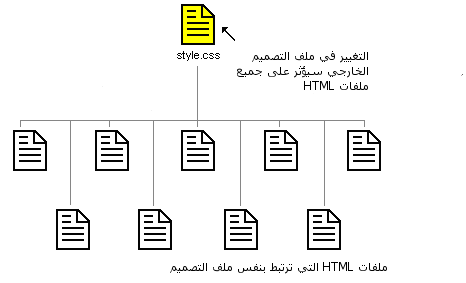
الجميل هنا أنك تستطيع ربط العديد من ملفات HTML بملف تصميم واحد، بمعنى آخر يمكن لملف تصميم واحد أن يستخدم للتحكم بتصميم العديد من ملفات HTML.
هذه الفكرة يمكنها أن توفر عليك الكثير من الوقت والجهد، إذا أردت مثلاً أن تغير لون خلفية موقع يحوي 100 صفحة فملف التصميم يمكنه أن يوفر عليك الوقت فلا تحتاج إلى تعديل 100 ملف بنفسك، باستخدام CSS يمكن تغيير ما تريد خلال ثواني بتغيير سطر واحد في ملف التصميم.
لنتدرب على ما تعلمناه حتى الآن.
جرب بنفسك
قم بتشغيل برنامج المفكرة (Notepad) أو أي محرر نصي، وقم بإنشاء ملفين، أحدهما HTML والآخر CSS وضع فيهما هذه المحتويات:
default.htm
style.cssكود HTML:<html> <head> <title>My document</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <h1>My first stylesheet</h1> </body> </html>
الآن قم بوضع الملفين في نفس المجلد، تذكر أن تحفظ الملفين باستخدام اللاحقة الصحيحة لكل ملف.كود HTML:body { background-color: #FF0000; }
قم بفتح ملف default.htm في متصفحك وانظر إلى الصفحة وهي تحوي اللون الأحمر كخلفية، تهانينا! لقد قمت بإنشاء ملف التصميم الأول!





 CSS كيف تعمل ؟
CSS كيف تعمل ؟



 رد مع اقتباس
رد مع اقتباس

 شكراا ع المجهوود
شكراا ع المجهوود