بسم الله الرحمن الرحيم
السلام عليكم
................
في الدرس الأول ألقينا نظرة على الأدوات التي نحتاجها لإنشاء موقع: متصفح وبرنامج المفكرة أو أي محرر نصي مماثل، وبما أنك تقرأ هذه الصفحة فأنت تستخدم الآن متصفحاً، ما تحتاجه الآن هو أن تفتح نافذة جديدة من المتصفح لكي تستطيع قراءة هذا الدرس بينما تستخدم النافذة الأخرى لترى فيها موقعك.
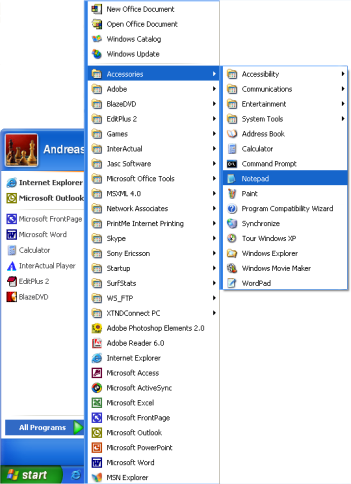
أيضاً عليك أن تفتح برنامج المفكرة "Notepad" والذي ستجده في قائمة إبدأ ثم برامج ثم أدوات:
أنت جاهز الآن!
ماذا أفعل؟
لنبدأ بشيء بسيط، سنقوم بإنشاء صفحة تقول "مرحى! هذا هو موقعي الأول." أكمل القراءة وستعرف كم هو بسيط فعل ذلك.
لغة HTML بسيطة ومنطقية، المتصفح يقرأ HTML كما تقرأ أنت اللغة الإنجليزية: من الأعلى إلى الأسفل ومن اليسار إلى اليمين، لذلك صفحة HTML بسيطة تبدأ بما يجب أن تبدأ به أي صفحة HTML وتنتهي بما يجب أن يأتي في نهاية الصفحة.
أول شيء عليك فعله هو أن تخبر المتصفح بأنك "ستتحدث" معه بلغة HTML، يمكنك فعل ذلك عن طريق وسم <html> لا توجد أي مفاجئة هنا، لذلك قبل أن تبدأ أي شيء أكتب "<html>" في أول سطر في برنامج المفكرة.
كما تتذكر من الدروس الماضية، <html> هو وسم البداية ويحتاج إلى وسم إغلاق لذلك لا تنسى كتابة وسم الإغلاق بعد سطرين فارغين، وبقية الوثيقة ستكتبها بين <html> و</html>.
الشيء التالي الذي تحتاجه صفحتك هو أمر رأس الصفحة "head" والذي يقدم معلومات حول الصفحة للمتصفح، وكذلك تحتاج إلى أمر "body" والذي سيحوي المحتويات التي تريد ان تضعها في الصفحة، أمر head أو رأس الصفحة (<head> و</head>) يوضع فوق أمر body أو "متن الصفحة" (<body> و</body>).
صفحتك يجب أن تكون بهذا الشكل:
لاحظ كيف نسقنا الصفحة بطريقة منطقية حيث وضعنا كل وسم في سطر جديد ووضعنا مسافات فارغة قبل بعضها، كقاعدة، لا يهم كيف تقوم بتنسيق الأوامر في صفحة HTML، لكن لكي تجعل الصفحة سهلة القراءة لك وللآخرين ينصح بأن تنسق الصفحة بطريقة هيكلية منطقية سهلة الفهم كما ترى في المثال أعلاه.كود HTML:<html> <head> </head> <body> </body> </html>
إذا كانت صفحتك تشبه المثال أعلاه فقد قمت بإنشاء موقعك الأول، عملياً الموقع ممل ولا يحوي شيئاً وغالباً لن يكون الموقع الذي تحلم به عندما بدأت في قراءة هذا الدرس، مع ذلك هو موقع وما قمت بإنجازه الآن سيكون قالباً لبقية صفحات HTML التي ستكتبها في المستقبل.
جميل, لكن كيف أضيف المحتويات للموقع؟
كما تعلمت سابقاً، صفحة HTML تحوي جزئياً، رأس الصفحة ومتن الصفحة، في رأس الصفحة تكتب معلومات عن الصفحة نفسها، أما المتن فيضم المحتويات التي تشكل الصفحة..
مثلاً، إذا أردت أن تضع عنواناً للصفحة يظهر في الشريط العلوي للمتصفح فيجب أن تفعل ذلك في رأس الصفحة، العنصر المستخدم لفعل ذلك هو title. اكتب عنواناً للصفحة بين وسم البداية <title> ووسم الإغلاق </title>:
لاحظ أن العنوان لن يظهر في الصفحة نفسها، أي شيء تريده أن يظهر في الصفحة يجب أن يضاف بين وسمي متن الصفحةكود HTML:<title>موقعي الأول</title>
كما قلنا سابقاً، نريد للصفحة أن تقول "مرحى! هذا هو موقعي الأول"، هذا النص الذي نريد وضعه في الصفحة، لذلك علينا أن نكتب في متن الصفحة ما يلي::
الحرف p في <p> هو اختصار "paragraph" أو فقرة، وهو أمر بسيط لإنشاء فقرات نصية.كود HTML:<p>مرحى! هذا هو موقعي الأول.</p>
صفحة HTML يجب أن تكون لديك بالشكل التالي:
انتهينا! لديك الآن أول موقع حقيقي!كود HTML:<html> <head> <title>موقعي الأول</title> </head> <body> <p>مرحى! هذا هو موقعي الأول.</p> </body> </html>
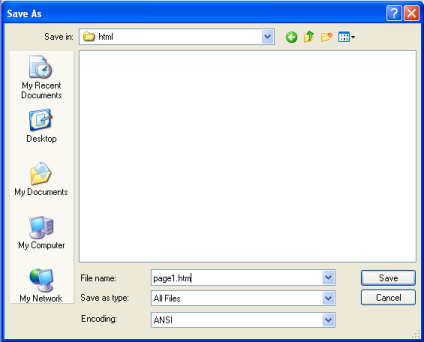
كل ما عليك فعله الآن هو حفظ الصفحة على القرص الصلب ثم عليك أن تستعرضها في متصفحك:
- في برنامج المفكرة اختر "Save as..." من قائمة "File" في القائمة العلوية.
- اختر "All Files" في نافذة "Save as type". هذا مهم جداً، لأنك إن لم تفعل ذلك ستقوم بحفظه كملف نصي وليس كملف HTML.
- احفظ الصفحة باسم "page1.htm" الأحرف الثلاثة الأخيرة .htm تشير إلى أن الملف هو من نوع HTML، بإمكانك أن تحفظ تضع بدلاً منها ".html" وستكون النتيجة متماثلة، شخصياً أستخدم ".htm" دائماً، لكن بإمكانك أن تختار بينهما ما تشاء، فلا فرق بينهما، ولا يهم أين تحفظ الملف في القرص الصلب، ما دمت تتذكر أين حفظته لكي تستطيع إيجاده مرة أخرى.
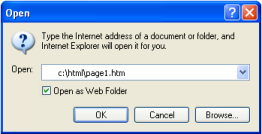
الآن إذهب إلى متصفحك:
- في القائمة العلوية اختر "Open" من قائمة "File" (CTRL+O).
- إضغط على "Browse" في النافذة التي ستظهر لك.
- إبحث عن الملف الذي قمت بإنشاءه واضغط على "Open".








 رد مع اقتباس
رد مع اقتباس
