على طلب الغالي سامر بأن أضع هذه المشكلة التي ليست كبيرة جداً ولكنها مهمة وربما تصيب الكثير من أصحاب المواقع والمنتديات
المشكلة وهي عدم توسط محتويات الصفحة الرئيسية .
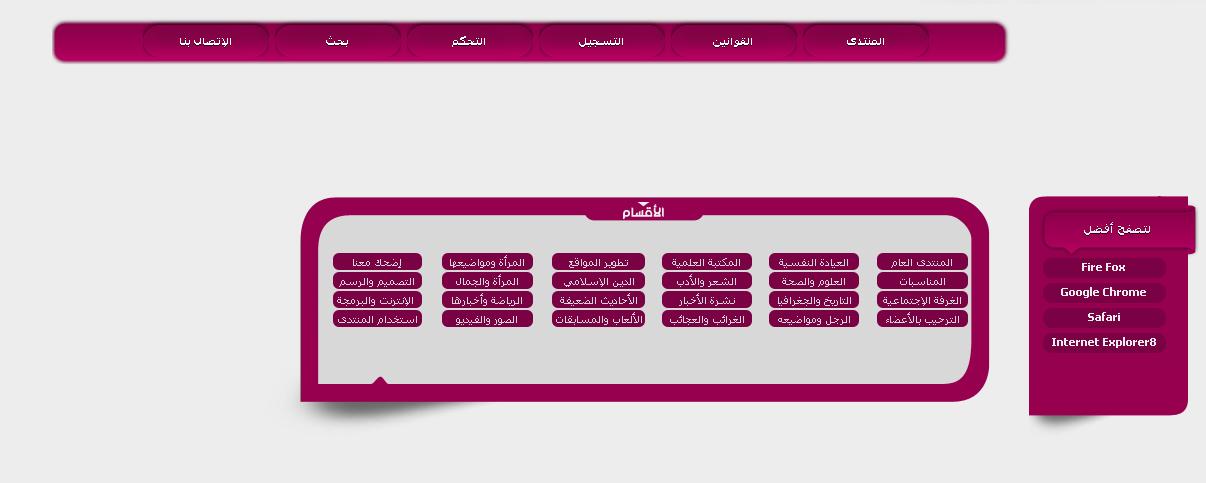
وماأقصده في الصورة التالية (لاحظوا قائمة الأقسام عندي غير موسطة في نصف الصفحة تمام )
طبعاً حوالت بيها بكل قوتي وبكل الطرق عن طريق الفرونت بيج ولكن لم تنجح.
وهذا هو كود الصفحة بأكمله مع تغيير روابط منتداي
كود PHP:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=windows-1256" http-equiv="Content-Type" />
<title>الصفحة الرئيسية</title>
<meta name="keywords" content="الكلمات الدلالية هنا">
<meta name="description" content="وصف الموقع هنا">
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="m1">
<div class="m2">
<p align="center"> </div>
<div class="m3">
<p align="center"> </div>
</div>
<div id="m-l-nt">
<ul>
<li>
<p align="center">
<a href="http://www.******.com/vb/forum.php">المنتدى</a></li>
<li>
<p align="center"><a href="http://www.******.com/vb/misc.php?do=showrules">القوانين</a></li>
<li>
<p align="center"><a href="http://www.******.com/vb/register.php">التسجيل</a></li>
<li>
<p align="center"><a href="http://www.******.com/vb/usercp.php">التحكم</a></li>
<li>
<p align="center"><a href="http://www.******.com/vb/search.php">بحث</a></li>
<li>
<p align="center"><a href="http://www.******.com/vb/sendmessage.php">الإتصال
بنا</a></li>
</ul>
</div>
<p align="center"> </p>
<p align="center"> </p>
<p align="center"> </p>
<p align="center"> </p>
<p align="center"> </p>
<div class="s2">لتصفح أفضل</div>
<div class="s1"><ul class="learnnt_s1">
<li ><a href="http://www.mozilla.com/en-US/firefox/">Fire Fox</a></li>
<li ><a href="http://www.google.com/chrome">Google Chrome</a></li>
<li ><a href="http://www.apple.com/safari/download">Safari</a></li>
<li ><a href="http://windows.microsoft.com/en-US/internet-explorer/downloads/ie">Internet Explorer8</a></li>
</ul>
<br/>
<img alt="" src="images/l-nt2_08.png"/>
</div>
<div class="s3"></div>
<p align="center"> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<div class="page">
<div class="bb" style="width: 757px; height: 318px">
<div class="h-tmdd">
<div class="h-left"></div>
<div class="h-right"></div>
<div class="cc"><img src="images/menu.png" alt=""/></div>
</div>
<div class="body-bg">
<div class="body-left">
<div class="body-right">
<table style="width: 100%;" cellpadding="0">
<tbody><tr>
<td width="120">
<ul class="al7rbily_navigations">
<li><a href="http://www.******.com/vb/forumdisplay.php?f=14">
المنتدى العام</a></span></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=4">
المناسبات</a> </span></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=52">الغرفة الإجتماعية</a></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=49">الترحيب بالأعضاء</a></li>
</ul>
</td>
<td width="120">
<ul class="al7rbily_navigations">
<li><a href="http://www.******.com/vb/forumdisplay.php?f=5">العيادة النفسية</a></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=15">العلوم والصحة</a></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=51">التاريخ والجغرافيا</a></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=44"><span lang="ar-sy">ا</span>لرجل
ومواضيعه</a></li>
</ul>
</td>
<td width="120">
<ul class="al7rbily_navigations">
<li><a href="http://www.******.com/vb/forumdisplay.php?f=6">المكتبة العلمية</a></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=16">الشعر والأدب</a></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=56">نشرة الأخبار</a></li>
<li><a href="http://www.******.com/vb/forumdisplay.php?f=17">الغرائب والعجائب</a></li>
</ul>
</td>
<td width="120">
<ul class="al7rbily_navigations">
<li><a href="http://www.******.com/vb/forumdisplay.php?f=35">تطوير المواقع</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=38">
الدين الإسلامي</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=41">
الأحاديث الضعيفة</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=30">
الألعاب والمسابقات</a></li>
</ul>
</td>
<td>
<p>
<td width="120">
<ul class="al7rbily_navigations">
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=43">المرأة ومواضيعها</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=11">المرأة والجمال</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=19">الرياضة وأخبارها</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=21">الصور والفيديو</a></li>
</ul>
</td>
<td>
<p>
<td width="120">
<ul class="al7rbily_navigations">
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=22">
إضحك معنا</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=45">
التصميم والرسم</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=32"> الإنترنت والبرمجة</a></li>
<li>
<a href="http://www.******.com/vb/forumdisplay.php?f=55">استخدام المنتدى</a></li>
</ul>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
<div class="f-tmdd">
<div class="f-left"></div>
<div class="f-left4"></div>
<div class="f-right"></div>
</div>
</div>
<p> </p>
<p> </div>
<div class="f1">
<div class="f2">
<p align="center"></div>
<div class="f3" style="width: 391px; height: 200px">
<p align="center"> </div>
</div>
</body>
</html>
بانتظار آراء الخبراء








 رد مع اقتباس
رد مع اقتباس



