أصدقائي طبعاً هذا الموضوع أخذ مني وقت بلاوي لتنسيقه وترتيبه وقمت بنقل أجزاء منه من عدة منتديات وأردت أن أضعه هنا في منتداي الثاني درر العراق ليكون منارة مساعدة للأشخاص المبتدئين في عالم الجيل الرابع .. وأتمنى من كل شخص لديه معرفة في متغير الستايل أن يضع معلومة غير موجودة داخل هذا الموضوع ليظهر لنا موضوع رائع عن متغير الستايل كامل إن شاء الله ومكمل ....
فلنبدأ على بركة الله
اليوم معنا درس جديد بشكله وبتقنيته وسبق وان تطرق بعض الاخوان لشرح بعض خصائصه في عدة منتديات
واليوم اقوم بشرحه خطوه خطوه مع الصور واسم المتغير وماحاولة شرح معظم المتغيرات الهامة ،، وأي استفسار أنا أكيد بالخدمة إن شاء الله
نعلم ماهو التغيير الجذري الذي حصل على ستايلات الجيل من نسخ المنتديات vBulletin™
Version 4.0.0
واعتمادها الكلي على لغة css3 وفترة الجدوال انتهت
طبعا بعد تمحيصي للاستايل وقمت بعمل ستايلين وجدت انه اكثر بالخطوات لكن امر سلس وومتع بنفس الوقت
طبعا بالنسخ السابقه كان اغلب القوالب مرتبطه بعضها البعض
فمثلا الاقسام الرئيسية بجميع المنتدى متغير واحد نضعه ويتغير
الان الوضع مختلف وقاموا بتجزئته
فالصفحه الرئيسية FORUMHOME لها خياراتها وكل جزء له خياراته طبعا البعض يبي خطواته كثيره وتبي تتعب
اقوله لا الامر بسيط بس يبي شوية روقان وأبريق شاي
الاوامر متسلسله تحت بعض يعني ماتبي صقع مشاوير
قوالب المواضيع postbit و postbit_legacy لها خياراتها الخاصه وتقدر تتصرف بالوانها والخلفيات كما تشاء وبأبسط الطرق
حبيت اكتب هالمقدمه حتى نبسط الامور ونتأهب للشغل
طبعا انا شرحي هذا لتغيير الالوان لجميع الاستايل وتغير صورة اللوقو وخلفية الهيدر وإلخ ...
نبدا بتغير لون ارضية المنتدى
نتوجه الى لوحة التحكم
التحكم بالاستايلات
الاستايل المراد تعديله من القائمه نختار التالي (متغيرات الأستايل )
تخرج لنا هالنافذه
هالقائمه هي الي نبي نشتغل عليه كاملا لتعديل الاستايل
هالحين نبي نغير ارضية المنتدى
نبحث عن body_background اما ان نكتب هذه الجمله في المستطيل بالاعلى او نبحث عنه من القائمه تخرج النافذه التاليه
(اضغط على الصوره لرؤيتها بحجمها الطبيعي)
نعمل مثل مافي الصوره ونعمل حفظ ونشيك عليه الان
(اضغط على الصوره لرؤيتها بحجمها الطبيعي)
نلقاه تغير تمام
نجي الان لسلاسلة العمل
نلاحظ الصوره التالية ورقمتها انا 1 و 2 و3
رقم 1 هي لون الخلفيه الي غيرناه قبل شوي
رقم 2 هذا لون الخط لنفس الخلفيه الي غيرناه وهذا الي مخلي السلاسله
بمعنى انه اي خلفيه نبي نغير لونه بالاستايل راح نلقى بالاغلب اسفله لون الحد وحجمه ولون الخط
رقم 3 حجم الانحناء والصوره توضح معنى كلامي
تغيير اللوقو وتعديل الهيدر + تغيير لون ارضية المنتدى
تركيب الشعار وخلفية الهيدر
وتعديل الوان وخطوط الهيدر
بمتغير header
نختار المتغير
titleimage
1- نضغط عليه دبل كلك
2- نضع اسم المجلد ورابط شعار الموقع
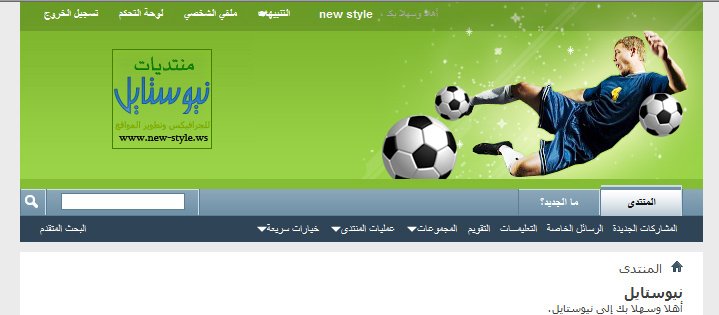
لمشاهدته بعد التركيب
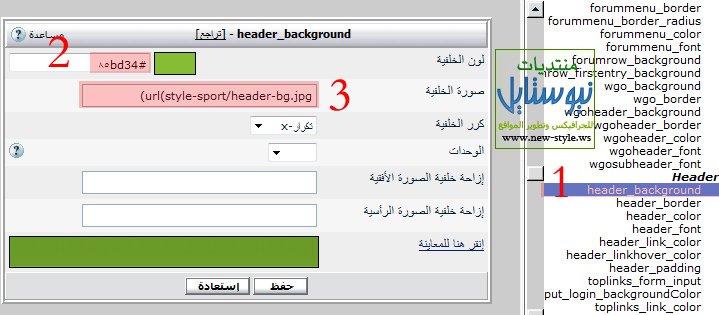
الان تركيب خلفية الهيدر
من المتغير
header_background
1- نغضط عليه دبل كلك
2 - نختار لون الخلفيه طبعاً راح يظهر هذا الون معك اسفل صورة الهيدر مباشره
يعني راح يملء الهيدر
3- نضع اسم المجلد و اسم صورة الخلفيه
مثال ما قام به من تغيير
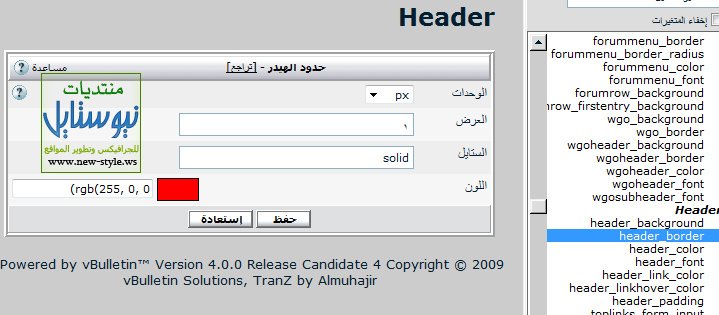
header_border
هذا الخيار عندي انا غير مهم هو وضع اطار حول جدول الهيدر
طبعاً في الستايل الرسمي مو حاطين شي لكن الموضوع هو لتعليم تصميم ستايل
خلينا نحط فيه بعض المعلومات علشان نشوف تاثيره
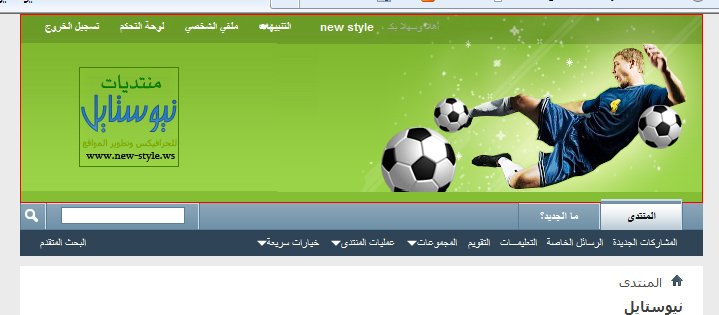
تم وضع اطار حول الهيدر
انا راح امسحه علشان نكمل التصميم
المتغير
header_color
هذا الخيار لتغير لون الخط في الهيدر
مثال بعد تغير لون الخط
المتغير
header_font
هذا الخيار لتغير نوع الخط وحجم وشكل الخط
طبعا خط تهوما هو المفضل لدي واحب اني اضعه
وجعلت الخط عريض مثال بعد التغير
المتغير
toplinks_input_login_backgroundColor
لون خلفية زر تسجيل الدخول
راح يوضح معك عندما تقوم بتسجيل الخروج من المنتدى
المتغير
toplinks_form_input
هذا المتغير هو لون الخط في المدخل الخاص باسم العضو وكلمة السر
مثال
المتغير
header_padding
هذا المتغير خاص في حواف الهيدر وجعل بينها مساحه
بحسب اختيارك
طبعا راح اغير رقم 10 الى صفر علشان ما يكون فيه فراغ
قبل
بعد التغير الى رقم صفر
تغير ارضية المنتدى
نبحث عن هالمتغير
doc_background
ومثل ماغيرنا الـ body نغير الارضيه ونشيك عليه
في النسخه Version 4.0.0 Release Candidate 2 جاء اضافه جميلة جدا وهي البلوكات اما يمين او يسار وهنا طريقة تعديله
نبحث عن
Forum Sidebar Background
ونضيف التعديلات التالية على حسب المطلوب اما خلفيه او لون حسب الحاجه
ونشيك
يتبع في الأسفل































 رد مع اقتباس
رد مع اقتباس







































 navbar_tab_border
navbar_tab_border



















































