كود CSS لإضافة إطار ذو ظل حول التواقيع في المنتدى متوافق مع جميع المتصفحات لجميع نسخ منتديات في بلتن ، و فيما يلي الكود و الطريقة
الخواص:
1- متوافق مع جميع المتصفحات (فايرفوكس، كروم، سفاري، اكسبلورير التاسع .. إلخ)
2- زوايا مدورة للإطار (لجميع المتصفحات عدا الاكسبلورير الثامن فما دون)
3- ظل للإطار (لجميع المتصفحات عدى الاكسبلورير الثامن فما دون)
4- توسيط تلقائي للإطار
5- توسيط لمحتوى التوقيع
5- عرض 75% من مساحة التوقيع الكلية (متمدد)
6- ابتعاد حواف الإطار عن محتوى التوقيع
7- من تصميمي هع
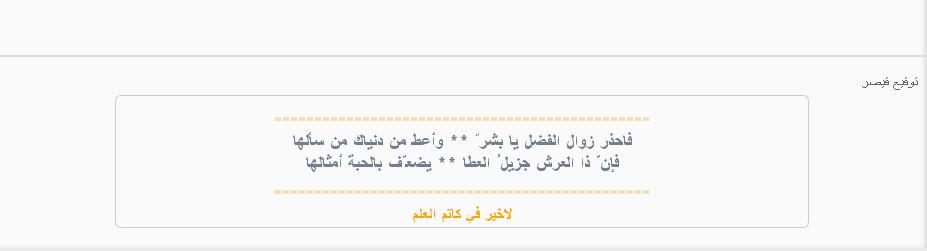
صورة الإطار:
أول شي .. روح عل قالب postbit.css .. و أضف هذا الكود بنهاية القالب
كود HTML:.samer_sig { /* By Samer www.dorar-aliraq.net Cheers */ padding-left: 4px; padding-right: 4px; padding-top: 4px; padding-bottom: 4px; border-top: 1px solid #F2CAEA; border-right: 1px solid #F2CAEA; border-left: 1px solid #F2CAEA; border-bottom: 1px solid #F2CAEA; margin-bottom: 5px; margin-top: 5px; margin-left: auto; margin-right: auto; text-align: center; width: 75%; -moz-box-shadow: 0px 0px 6px 6px #E5A9D9; -webkit-box-shadow: 0px 0px 6px 6px #E5A9D9; box-shadow: 0px 0px 6px 6px #E5A9D9; -moz-border-radius-bottomright: 6px; -moz-border-radius-bottomleft: 6px; -moz-border-radius-topright: 6px; -moz-border-radius-topleft: 6px; -webkit-border-top-left-radius: 6px; -webkit-border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -webkit-border-bottom-left-radius: 6px; border-top-left-radius: 6px 6px; border-top-right-radius: 6px 6px; border-bottom-left-radius: 6px 6px; border-bottom-right-radius: 6px 6px; }
الان .. توجه إلى قالب postbit_legacy و ابحث عن هذه المتغير:
استبدله بهذه العبارة:كود HTML:{vb:raw post.signature}
إنتهى ..كود HTML:<div class="samer_sig">{vb:raw post.signature}</div>
هذا الكود يعمل على جميع المتصفحات بنفس الشكل عدا الاكسبلورير حيث يظهر الإطار فقط دون الظل و الزوايا المدورة .. و لكنه يعمل على الاكسبلورير التاسع (من المفروض)
أرجو ذكر الرابط الأصلي لهذا الموضوع عن النقل و لا أجيز نقله دون ذلك..
ودي للجميع








 رد مع اقتباس
رد مع اقتباس