بسم الله الرحمن الرحيم
درس اليوم
الدرس الرابع لدوره تصميم الاستايل (اعدادات الاستايل الجزء الثاني) للجيل الثالث
في الدرس السابق هنا
تعلمنا تلوين الاجزاء الاساسيه في الاستايل والان نقوم بتكمله التلوين
في اخر الدرس السابق وصلنا الى
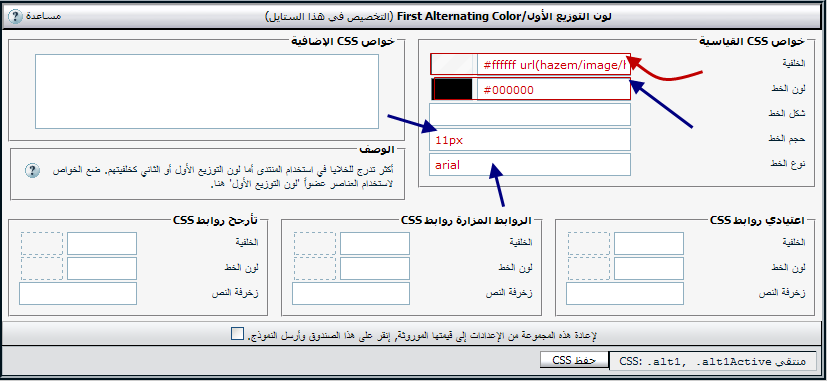
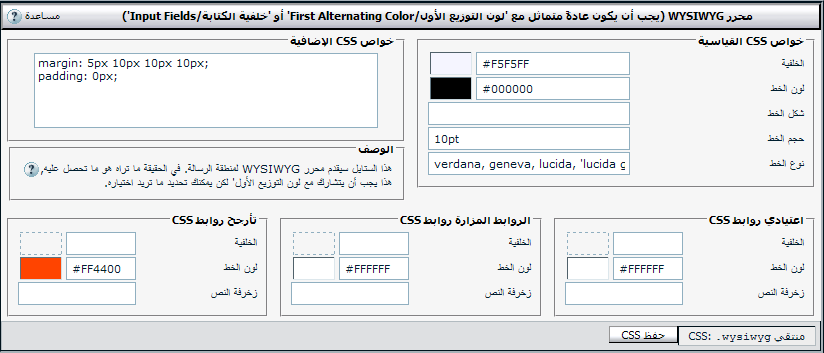
لون التوزيع الأول/First Alternating Color
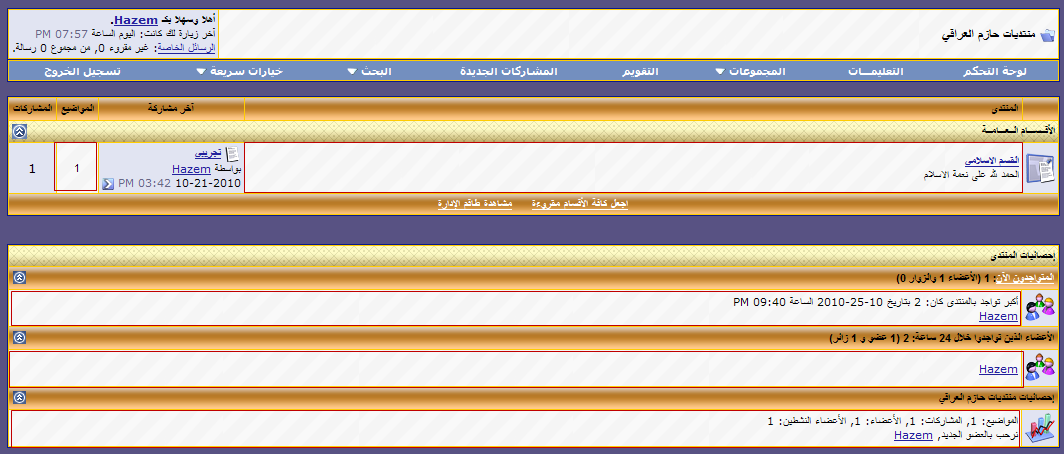
والمختص بخلفيه الموضوع وخلفيه الاحصائيات وخلفيه المنتديات
كما في الصوره
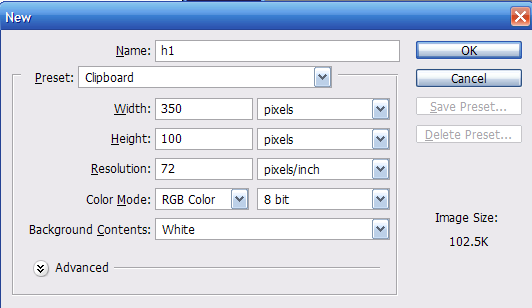
الان نصمم صوره بمقاسات
هذا تصميمي شوفوا
ليصبح الشكل النهائي للون المنتديات هكذا
وكذاكلك خلفيه النافبار والاحصائيات وخلفيه الموضوع
شوفوا شلون صار
حسب المقاسات الاتيه
انا وضعت صوره للخلفيه وهي
URL=http://www.dorar-aliraq.net][/URL]
والكود الذي وضعته
كود PHP:#ffffff url(hazem/image/h1.gif) repeat-x top left
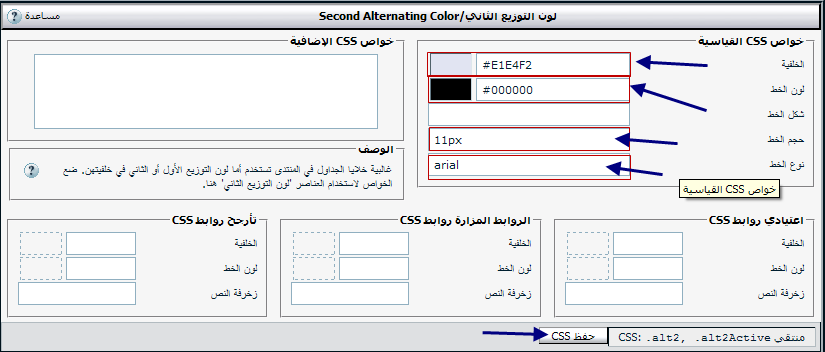
الان انتهينا من لون التوزيع الاول نذهب الى لون التوزيع الثاني
الان نغيرها او نغيير اللون فقط
طبقوا نفس مافي الصوره انا تركت نفس اللون وانتوا غيروا بكيفكم
الان فقط سوف اضع لكم الصور وطبقوا نفسها تمام
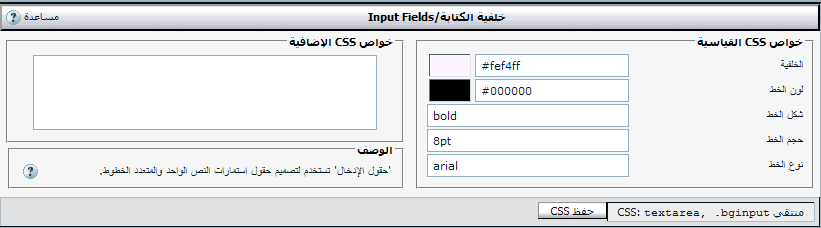
خلفيه الكتابه
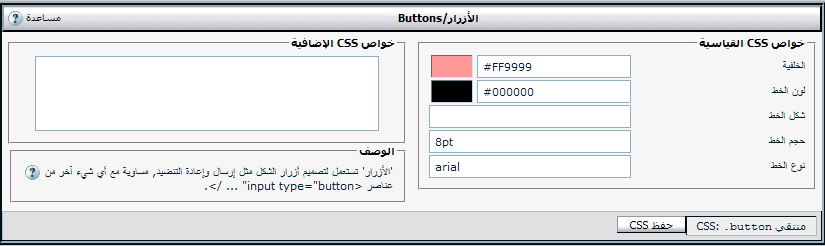
الازرار
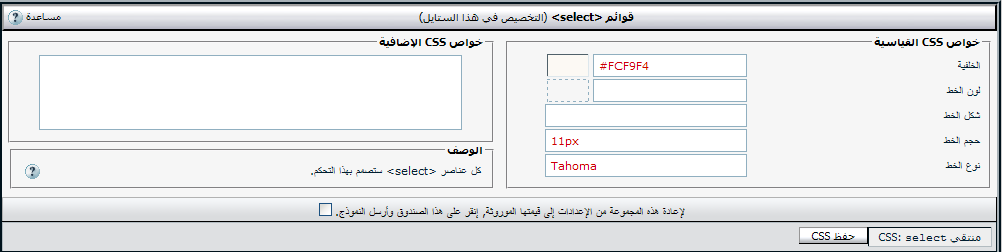
قوائم
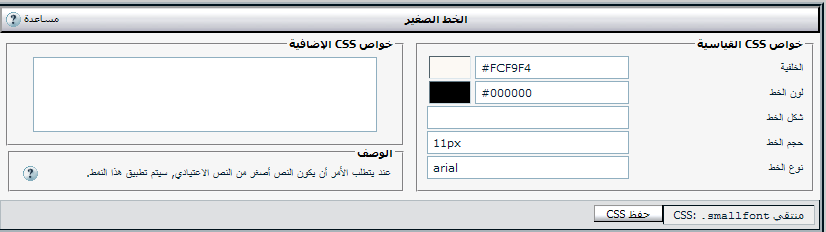
الخط الصغير
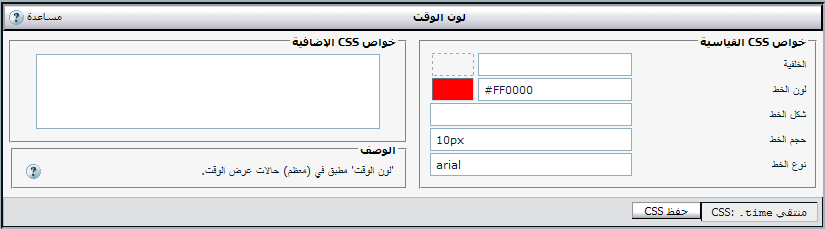
لون الوقت
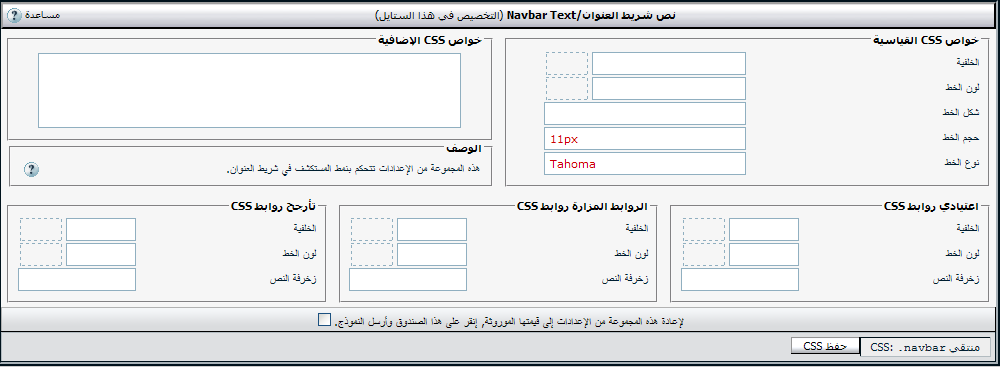
نص شريط العنوان
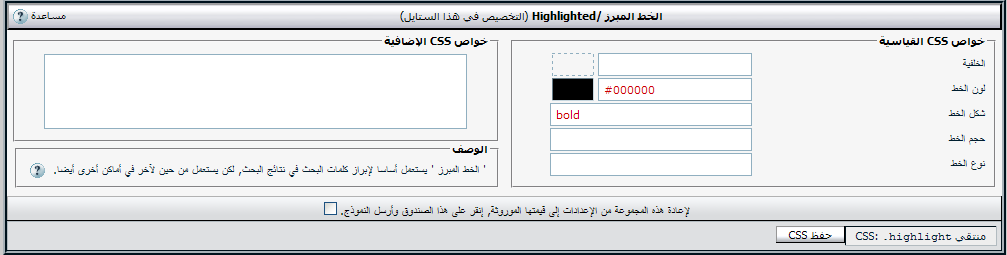
الخط المبرز
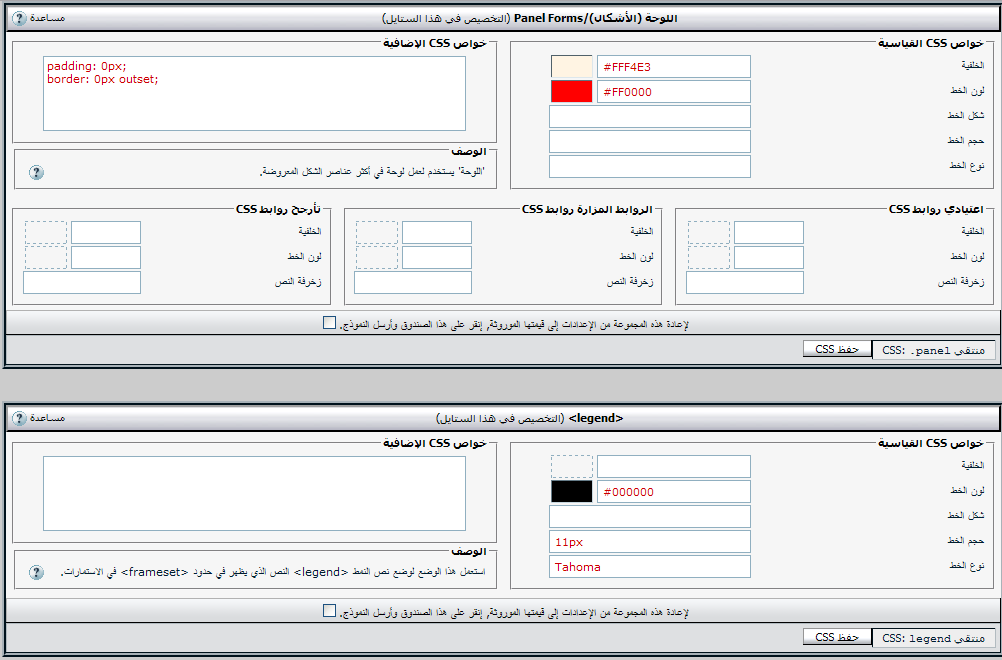
اللوحه + legend
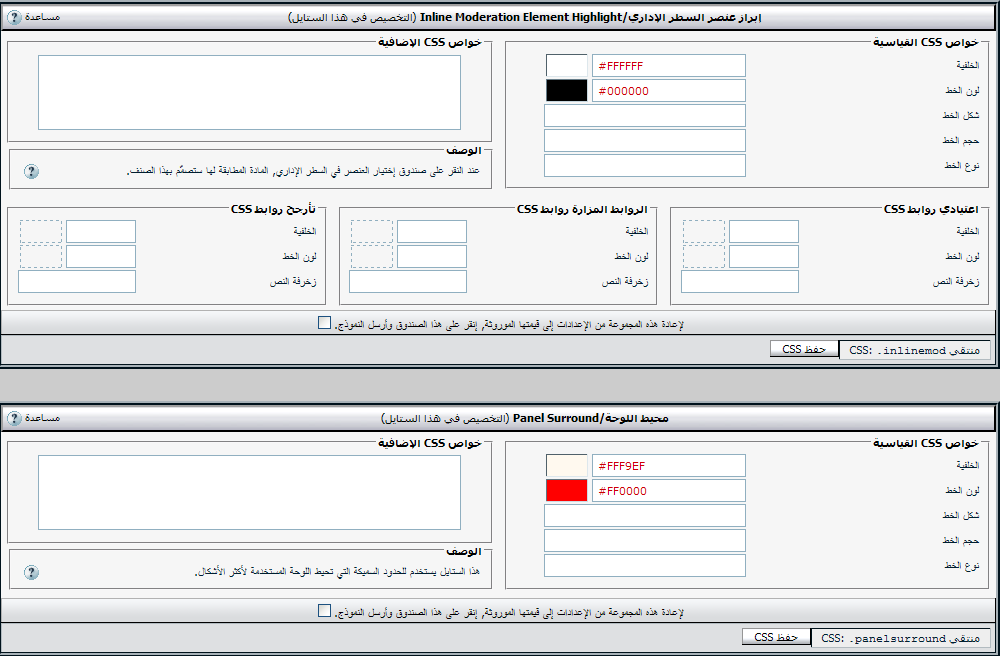
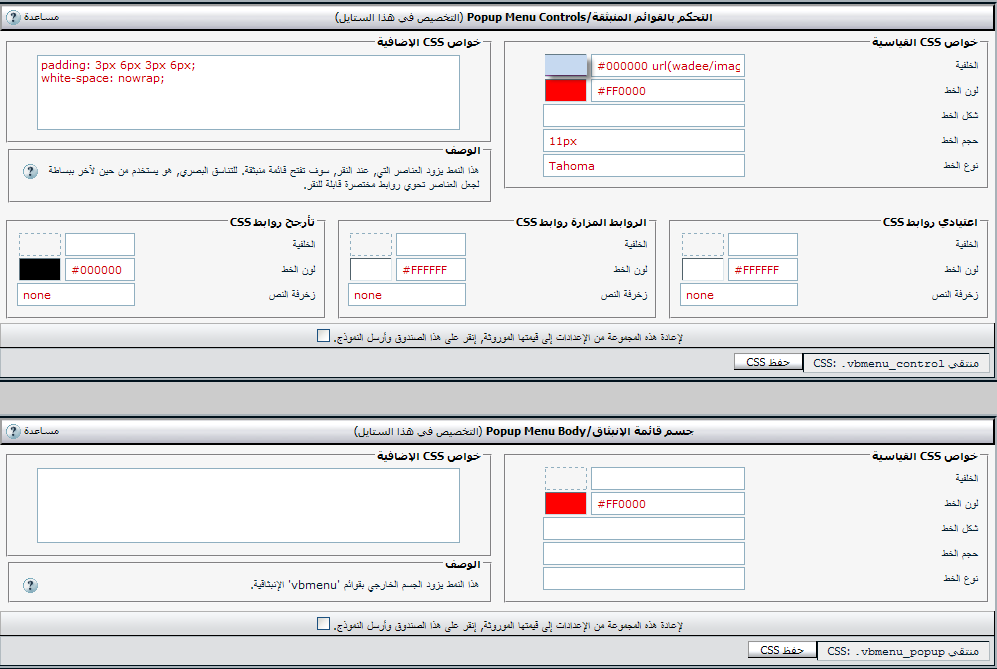
القوائم المنبثقه وجسم القائمه
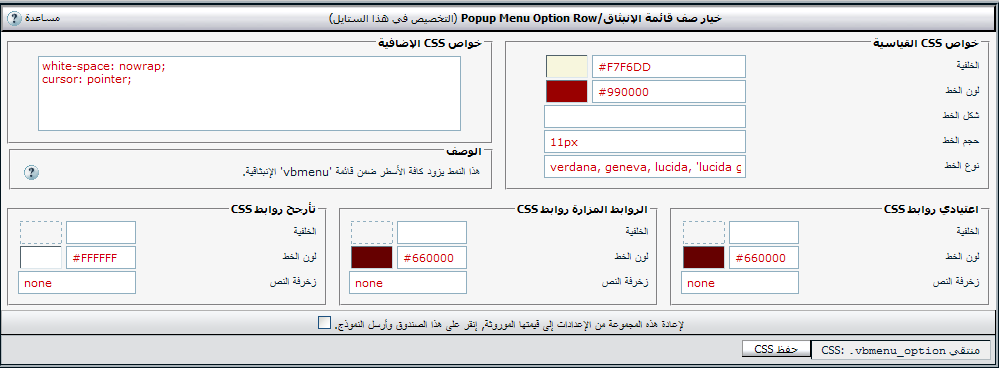
خيار صف القائمه الانبثاق
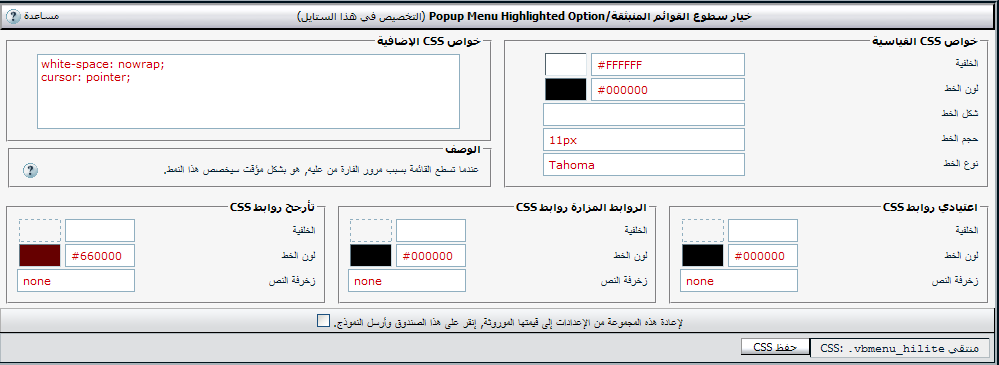
خيار سطوح القوائم المنبثقه
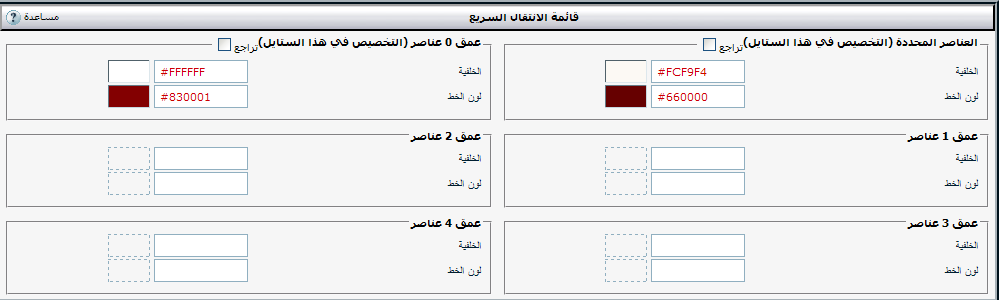
قائمه الانتقال السريع
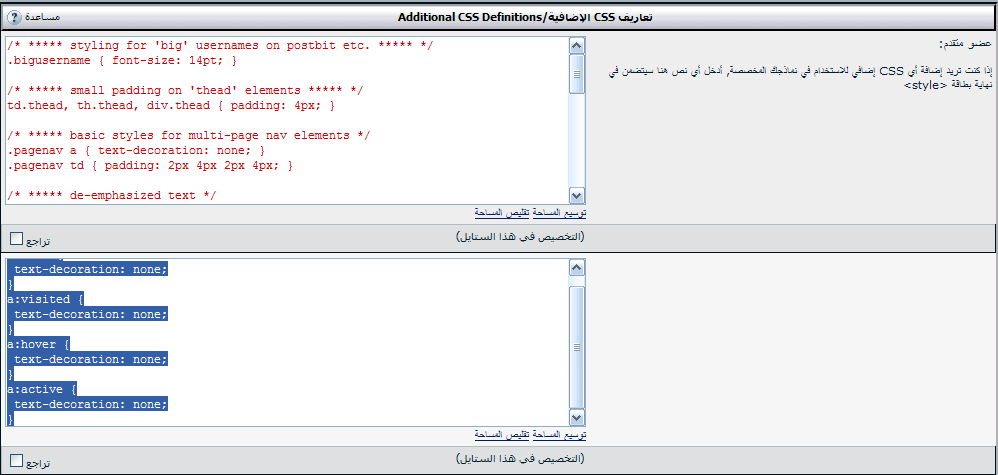
والان تعاريف CSS الإضافية/Additional CSS Definitions
نتركها كما هي مع اضافه هذا الكود
في المربع الذي في الاسفلكود PHP:a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
صوره توضح
فائده هذا الكود ازاله الخطوط اسفل الكلام
كما في هذه الصوره
لتصبح لدينا بدون اي خط تحتها
او شوفوا هذا الدرس ايضا لازاله الخطوط اسفل الكلمات
http://www.dorar-aliraq.net/showthread.php?t=11173
وبهذا نكون قد انتهينا تماما من تلوين الاستايل
ان كان هنالك اي سؤال او استفسار ارجوا عدم التردد في طرحه
اجوا عند النقل ذكر المصدر
المصدر : درر العراق
الكاتب :حازم العراقي




























 رد مع اقتباس
رد مع اقتباس
