بسم الله الرحمن الرحيم
السلام عليكم
في الدرس السابق هنا
تعلمنا شلون انقطع الاستايل وتركيبه في الفرونت بيج
وثم الى المنتدى
الدرس اليوم هو راح انلون الاستايل
ونحدد اله خلفيه للمنتدى وللصفحه
و سوف نتعلم ايضا التحكم في اللوان الاقسام والتحكم في اللوان النافبار
نقول على بركه الله
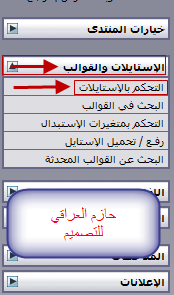
اولا ادخل الى لوحه التحكم المنتدى
ثم من خيارات الاستايلات والقوالب
قم باختيار التحكم بالاستايلات
كما موضح في الصوره ادناه
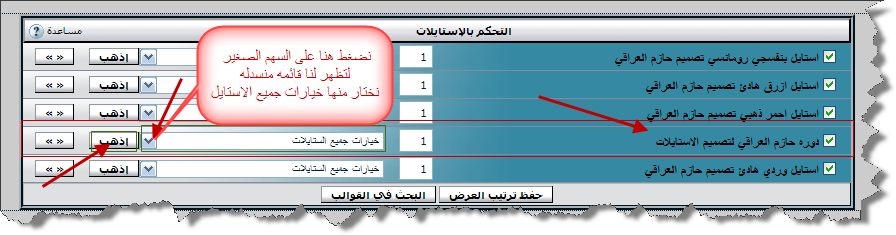
والان سوف تظهر لنا الاستايلات
نختار الاستايل الي احنه جاي انصمم عليه
نضغط هنا على السهم الصغير لتظهر لنا قائمه منسدله
نختار منها خيارات جميع الاستايل او من خلال الضغط على اذهب من البدء
لتظهر لدينا الاعدادات الشامله للاستايل
الان لدينا القوالب الشائعة/Common Templates
الي مختصه بهيدر والفوتور الي عدلنه عليها في الدرس السابق
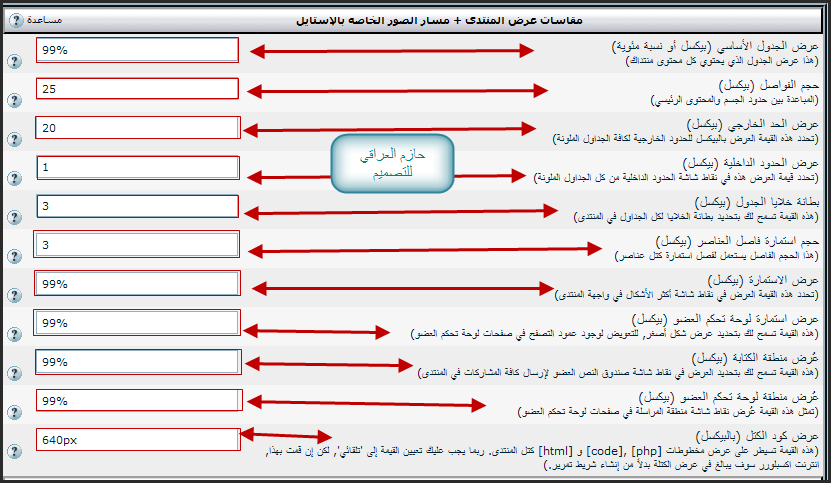
مقاسات عرض المنتدى
طبقو نفس مافي الصوره
مسار مجلد الصور/Image Paths
سوف اقوم بشرحها درس اخر لانه تحتاج الى تصميم ايقونات بالاضافه الى تغيير مسار الصور
الى مسارات المنتدى
الان
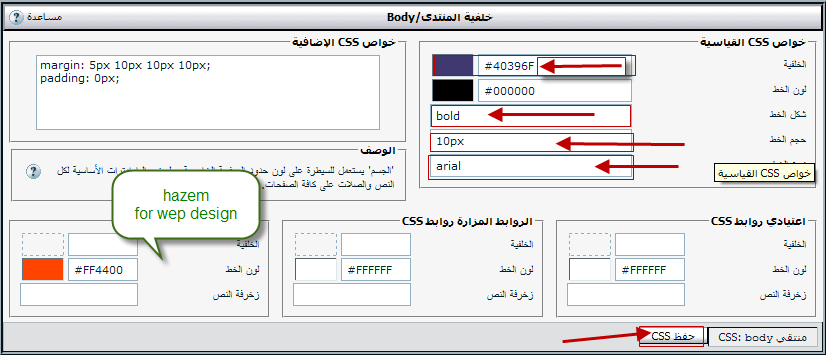
خلفية المنتدى/Body
والان نضع لها لون
مشابه للوان الهيدر والفوتوركود PHP:#40396F
وايضا بامكننا انخلي بمكان اللون صوره
حيث نضع الكود التالي بدل اللون
حيث ان hazem هو مسار الصوره التي تريد ان تضعها خلفيه للمنتدىكود PHP:#40396F url(hazem)
انا وضعت لون فقط
وراح ااكد على استخدام حجم الخط 11 px
و نوع الخط arial
طبقو نفس مافي الصوره
والان تغيير لون الخلفيه بالكامل لاحظوا الصوره
الان انتهينا من خلفيه المنتدى
الان لدينا المتغير
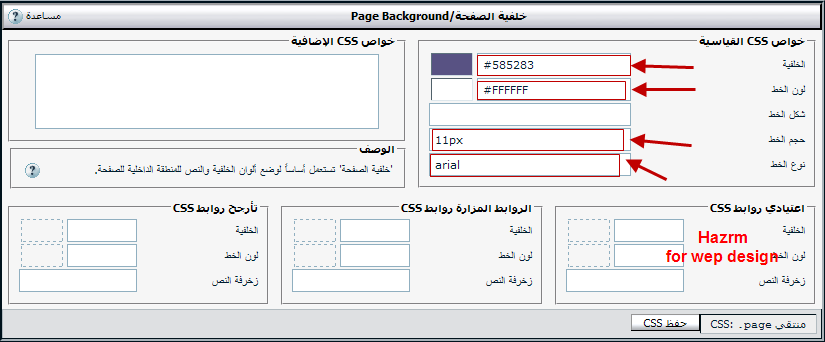
خلفية الصفحة/Page Background
اللون الابيض في الصوره السابقه راح انغيره اما انخليه لون او صوره
انا خليت لون
لاحظو الصوره
لتصبح لدينا خلفيه الصفحه بهذا الشكل
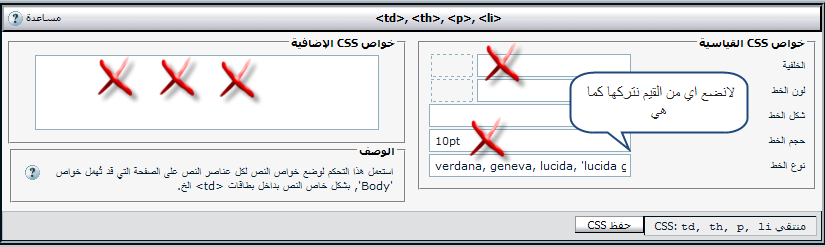
الان انتهينا من خلفيه الصفحه ننتقل الان الى <td>, <th>, <p>, <li>
هذا المتغير راح نتجاهله لانه يسبب تشويه للمنتدى لاحظو الصوره وخلوه على نفس القيم مالته
ولاتغيرون بيه شي
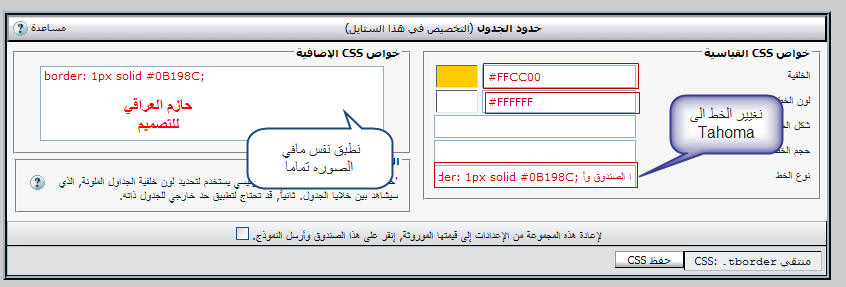
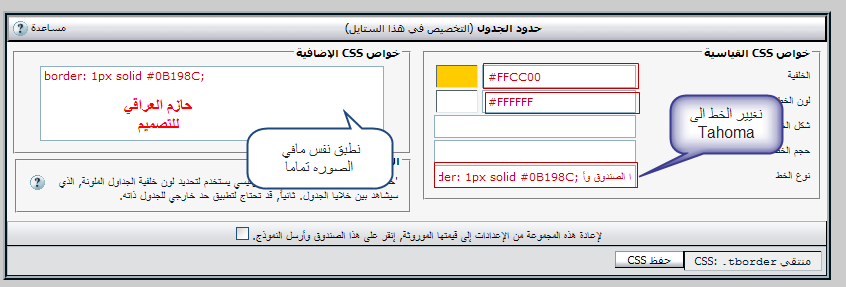
حدود الجدول
نغيير حسب الصوره التالي
لاحظو
لتصبح لدينا حدود الجداول بهذا الشكل
الان انتهينا من حدود الجدول بقي لدينا
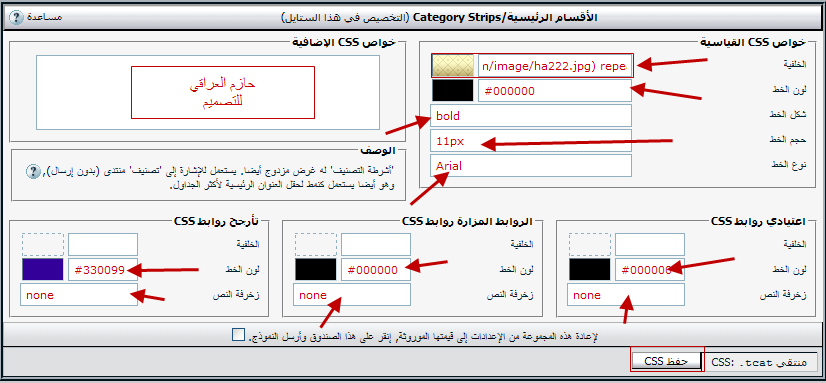
لأقسام الرئيسية/Category Strips
المتخصصه لاقسام الرئيسيه
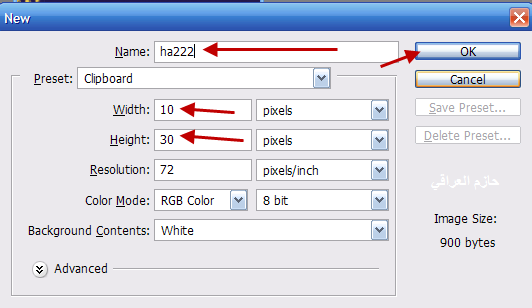
نذهب الى الفوتوشوب
لكي نقوم لتصميم صوره صغيره لكي نضعها للاقسام
بمقاسات كما في الصوره
ونقوم بتلوينها انا سويت هاي الايقونه
الان قوم برفع هذه الصوره الى مجلد الاستايل بحيث يصبح الكود الذي نضعه بدل الكود السابق
للاقسام هو كالتالي
كما في الصوره التاليه طبقوا نفسهاكود PHP:#000000 url(hazem/image/ha222.jpg) repeat-x top left
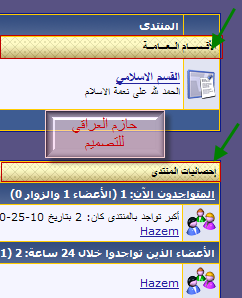
لكي تصبح لدينا الاقسام والاحصائيات بهذا الشكل
والان انتهينا من الاقسام
المتغير
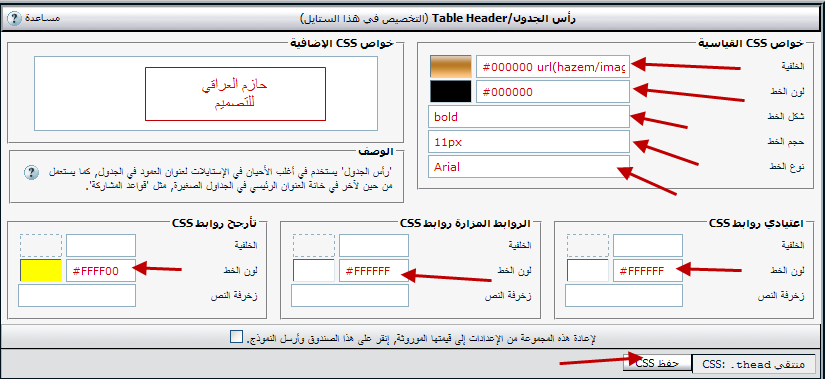
رأس الجدول/Table Header
نقوم بتصميم صوره اخرى بنفس مقاسات الاقسام
انا صممت هاي الصوره
انتوا اتكدرون اتصممون احلى من هاي الصور
ولكن انا اضع لكم الفكره فقط وانتم عليكم التطيبق والابداع
هاي الصوره الي جانت قبل
والان لاحظوا التغيير
وحسب المقاييس بهذه الصوره لخاصه بيها طبقو نفسها

الى هنا انتهينا من رأس الجدول/Table Header
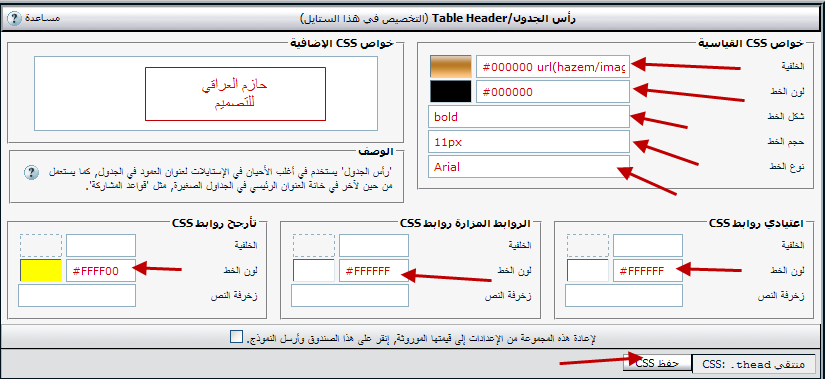
الان بقي لدينا نهايه الجدول نطبق عليها نفس راس الجدول كما في الصوره

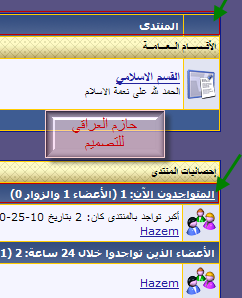
لتصبح لدينا هكذا
بعد ان كانت هكذا
انتهينا من نهايه الجدول
بقي لدينا اجزاء من الاستايل لتلوينها مثلا التوزيع الاول
سوف اقوم بوضعها في الدرس القادم
الدرس الرابع لدوره تصميم الاستايل (اعدادات الاستايل الجزء الثاني) للجيل الثالث
تحياتي وتقديري
ان كان هنالك سؤال او اي استفسار ارجوا عدم التردد بطرحه
ارجو عند النقل ذكر المصدر
المصدر : درر العراق
الكاتب : حازم العراقي



























 رد مع اقتباس
رد مع اقتباس
