بسم الله الرحمن الرحيم
في الدرس السابق
تعلمنا كيف نصمم الهيدر والفوتر
اليوم
نتعلم كيف نقطع الهيدر والفوتر والتوزيع بالفرونت بيج 2003 العربي
نتوكل على الله
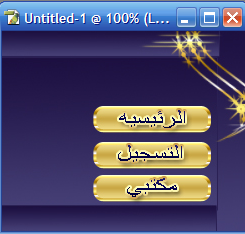
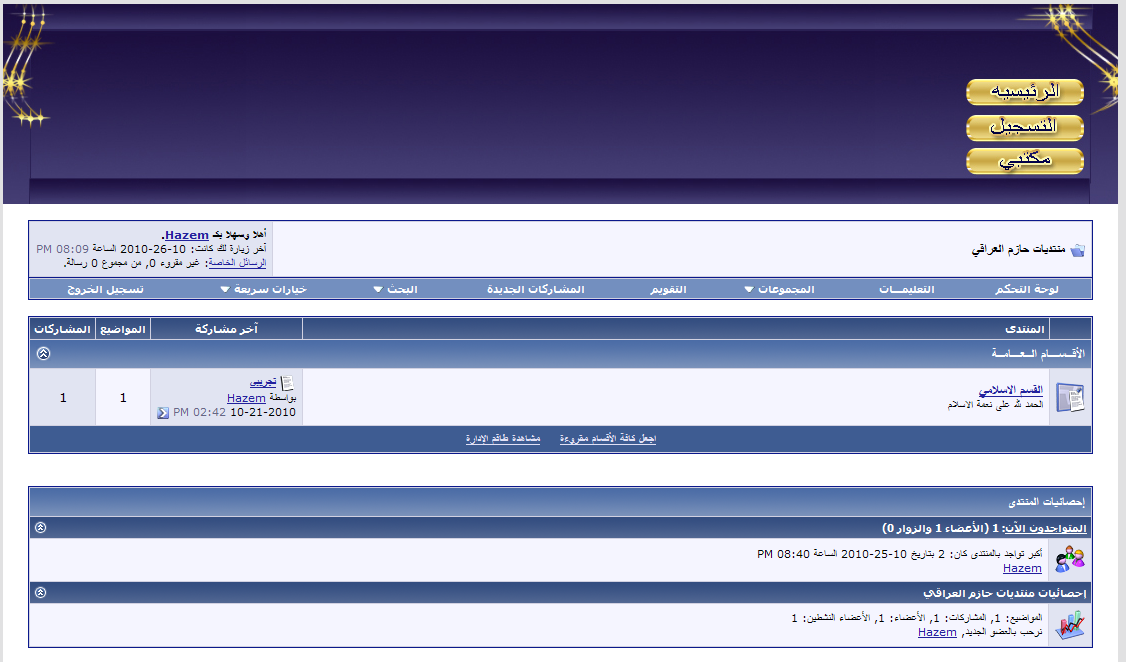
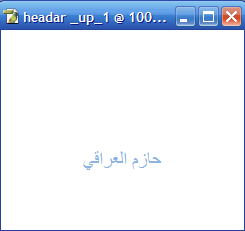
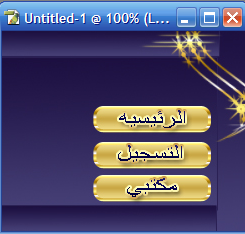
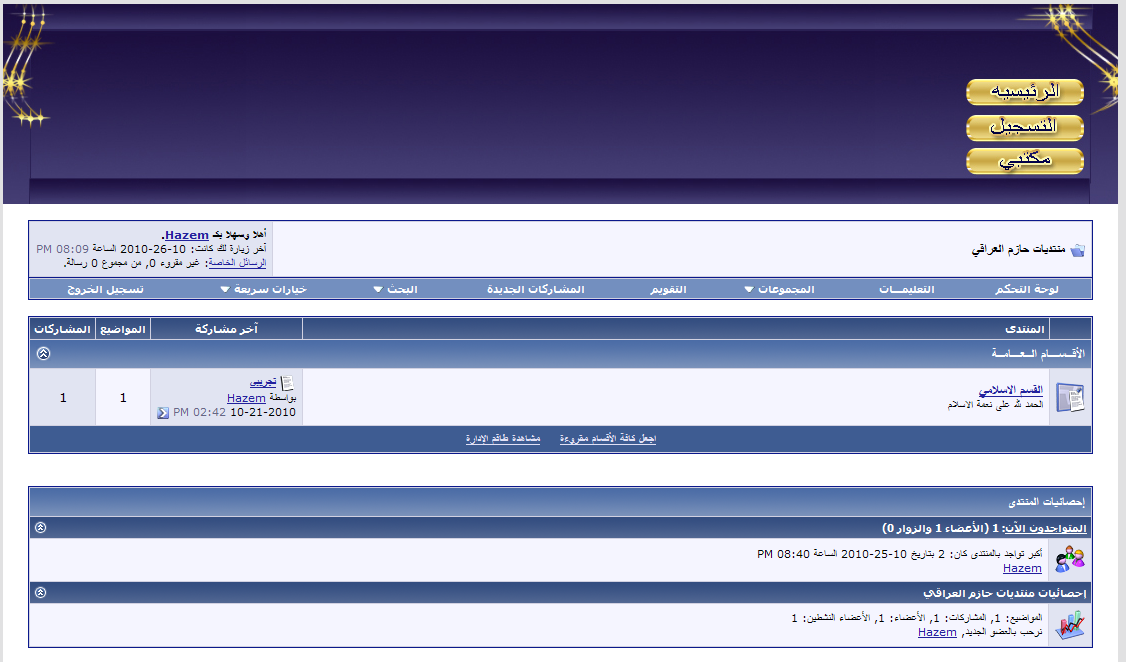
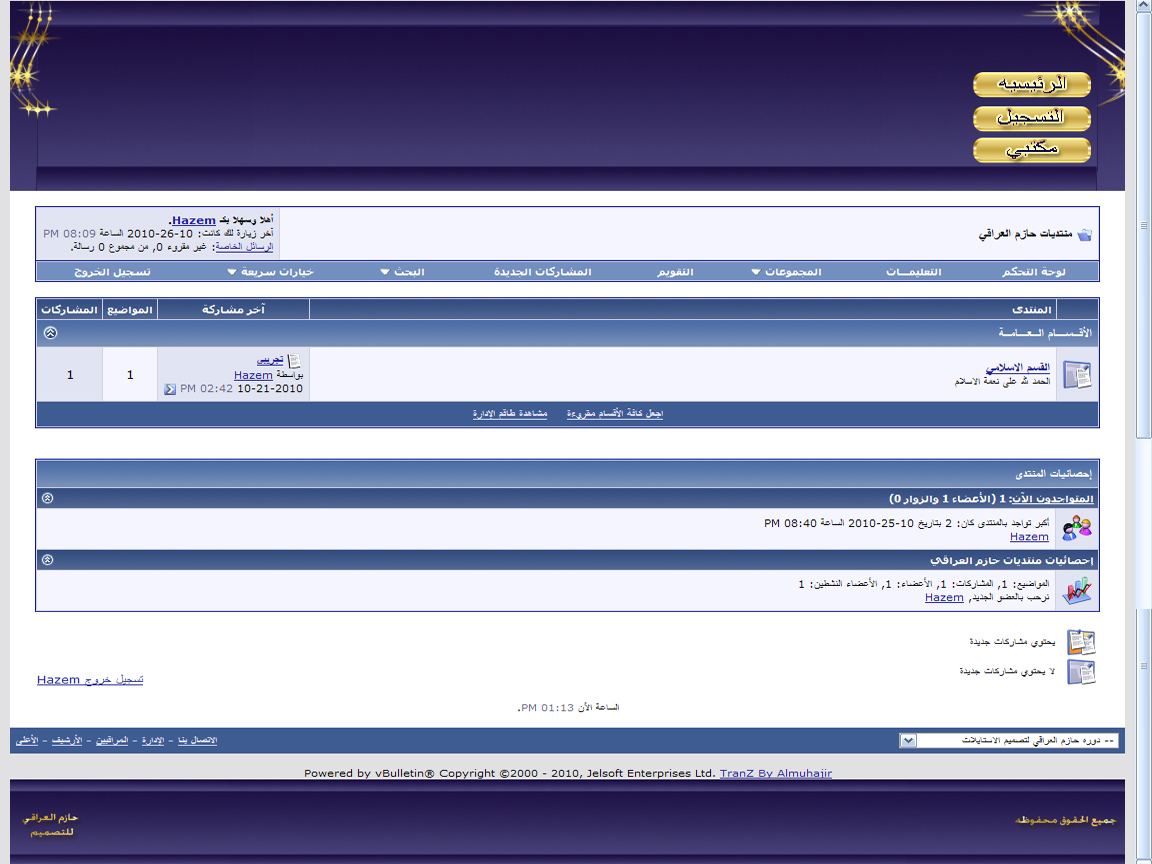
بعد ماصصمنه الهيدر والفوتر
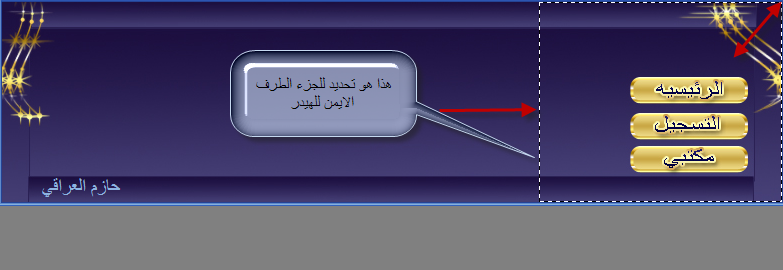
وكانت هذه هي النتائج

 هسه نروح للفوتوشوب حته انقص الهيدر والفوتر
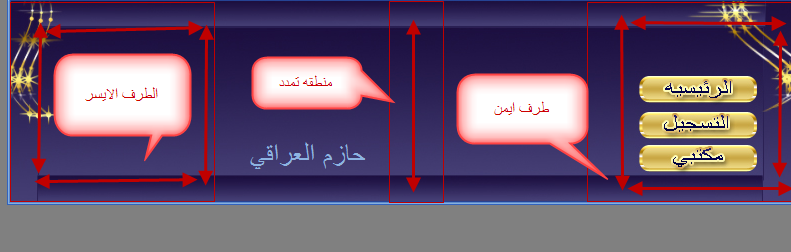
اولا :: الهيدر
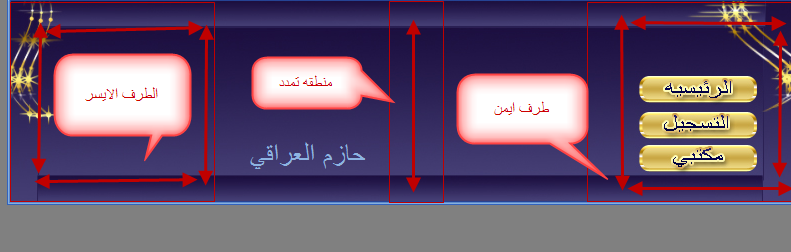
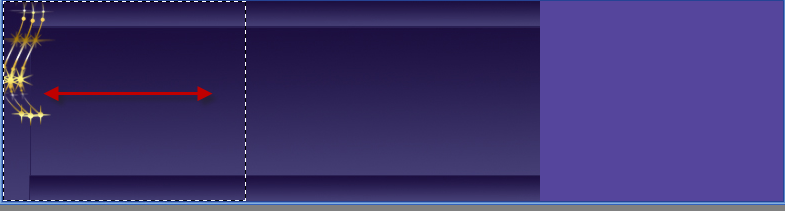
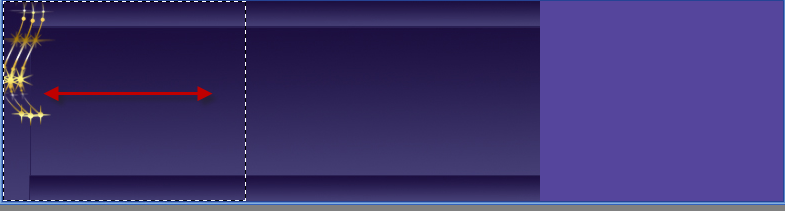
وتكون من ثلاث مناطق سوف نعمل على قصها
وهي مبينه كالتالي
طرف ايمن وطرف ايسر ومنطقه تمدد
شوفوا الصوره التوضيحيه
هسه نروح للفوتوشوب حته انقص الهيدر والفوتر
اولا :: الهيدر
وتكون من ثلاث مناطق سوف نعمل على قصها
وهي مبينه كالتالي
طرف ايمن وطرف ايسر ومنطقه تمدد
شوفوا الصوره التوضيحيه
 اول شيء نروح لسطح المكتب ونسوي حافظه جديده مثلا
اول شيء نروح لسطح المكتب ونسوي حافظه جديده مثلا hazem
ويكون بداخلها ملف اخر نسميه image
حته نحفظ بيه الصور الي راح انقطعا
هسه نجي انقطع
لازم يكون عدنها طرف ايمن وطرف ايسر ومنطفه تمدد
الطرف الايمن
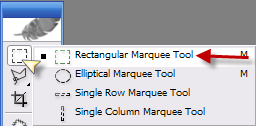
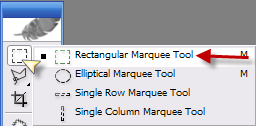
نقوم باختيار اداه التحديد كما في الصوره
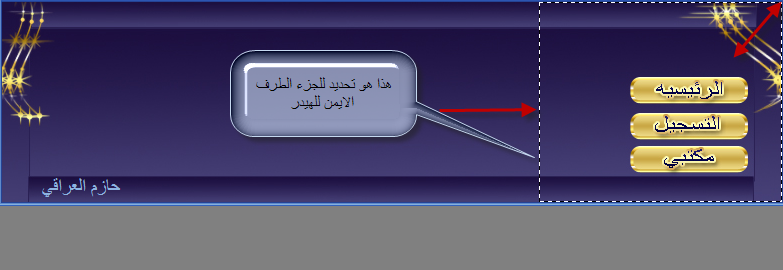
 ونروح للهيدر ونحدد من اول شيء لاخر مارسمناه
يعني من اليمين الى اليسار شوفو الصوره توضح اكثر
ونروح للهيدر ونحدد من اول شيء لاخر مارسمناه
يعني من اليمين الى اليسار شوفو الصوره توضح اكثر
 هسه وبعد ماحددنه الجزء الايمن للهيدر راح نعمله قطع ولصق في صفحه جديده
نروح الى اعلى البرنامج من قائمه
هسه وبعد ماحددنه الجزء الايمن للهيدر راح نعمله قطع ولصق في صفحه جديده
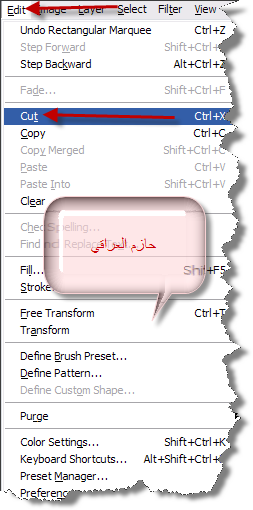
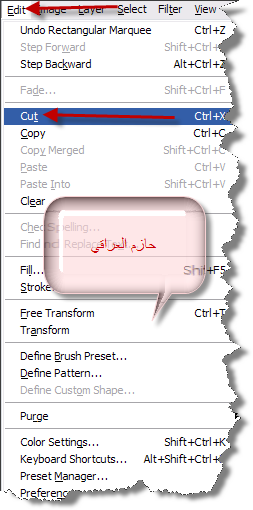
نروح الى اعلى البرنامج من قائمه Edit
ثم Cut
لقطع العمل
شوفوا الصوره هاي
 نضغط على
نضغط على Cut
للقطع او نكدر نقطع العمل من خلال الامر ctrl + X
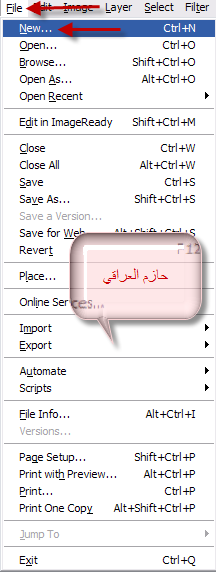
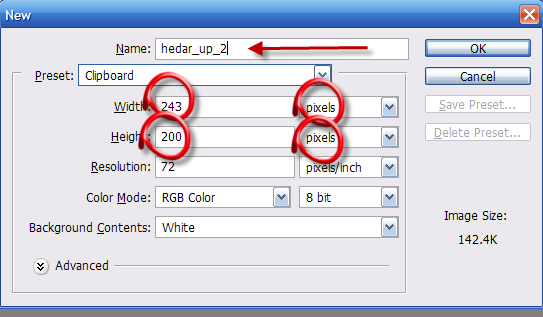
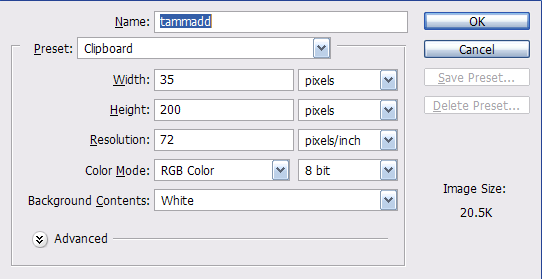
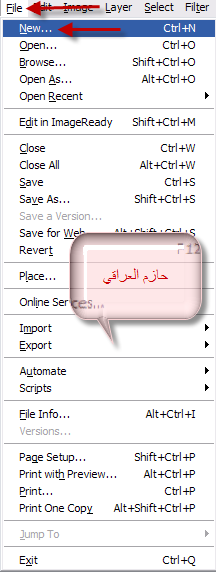
الان نقوم بفتح عمل جديد من قائمه file
ثم new
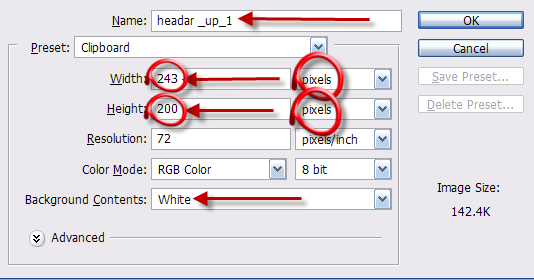
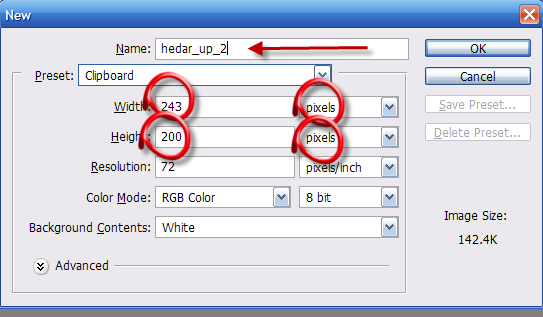
وراح تطلع النه بنفس المقاسات الي احنه سوينه للطرف الايمن القطع
شوفوا الصوره
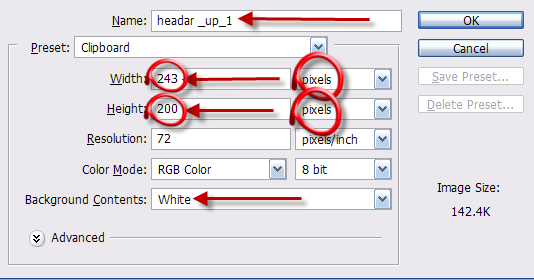
 الان يفتح لنا عمل جديد بنفس المقاسات كل ماعلينا هو تغيير اسم العمل
شوفوا الصوره والمقاسات
الان يفتح لنا عمل جديد بنفس المقاسات كل ماعلينا هو تغيير اسم العمل
شوفوا الصوره والمقاسات
 ليظهر لنا العمل بهذا الشكل
ليظهر لنا العمل بهذا الشكل
 والان نضغط من الكيبورد الامر
والان نضغط من الكيبورد الامر ctrl +V
للصق العمل
 ليظهر لنا الناتج بهذا الشكل
ليظهر لنا الناتج بهذا الشكل
 ثم نحفظ الصوره بصغه
ثم نحفظ الصوره بصغه jpg
ونحفظه داخل مجلد image
الموجود داخل الملف hazem
على سطح المكتب
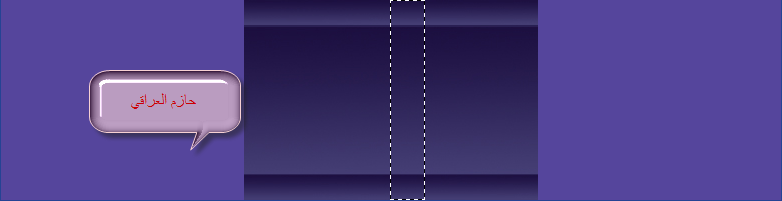
وبهذا انتهينا من قطع الجزء الايمن للهيدر الان ننتقل الى الطرف الايسر من الهيدر
شوفوا شلون حددته بنفس المقاسات
 الان بعد ان حددنه الطرف الايسر نضغط على
الان بعد ان حددنه الطرف الايسر نضغط على ctrl + X
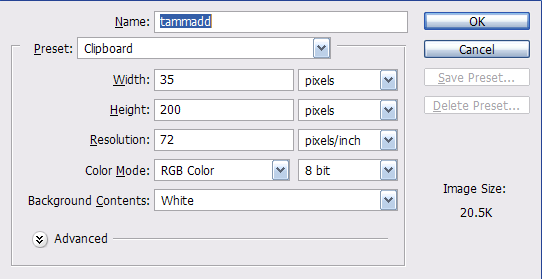
لقطع العمل ونظغط مره اخرى من الكيبورد على ctrl + N
لفتح عمل جديد بنفس مقاسات الجزء الايسر المقطوع ونسميه كما في الصوره
 ونضغط على
ونضغط على ok
ليفتح لنا العمل الجديد
الان نظغط على ctrl + V
للصق العمل
اوم من خلال الصق الي تعلمنا لقطع الطرف الايمن
كلها الخطوات نفس الشي شوفوا الطرف الايسر بعد القطع
واللصق هاي النتيجه مالته
 ونقوم بحفظه بصيغه
ونقوم بحفظه بصيغه jpg
داخل المجلد image
الموجود في الملف hazem
على سطح المكتب
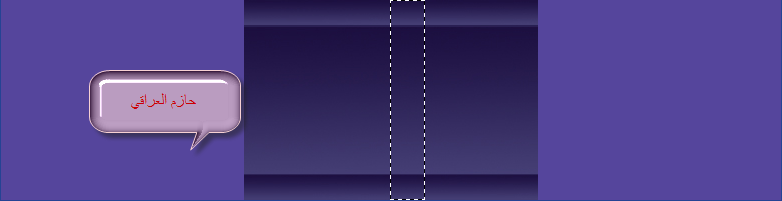
الان بقي لدينا منطقه التمدد شوفوا المقاسات مالتها بهاي الصوره
 ونقوم بقطعه من خلال الضغط على
ونقوم بقطعه من خلال الضغط على ctrl + X
ثم ctrl + N
لفتح عمل جديد بنفس مقاسات منطقه التمدد
شوفو المقاسات والصوره النهائيه
 وهاي الصوره النهائيه
وهاي الصوره النهائيه
 ونحفظها ايضاء في نفس المجلد الموجود داخل
ونحفظها ايضاء في نفس المجلد الموجود داخل hazem
والان انتهينا من الهيدر
لن نحتاج الي بقيه اجزاء الهيدر
الان ننتقل الى الفوتور طبعا نفس الشغل الي سويناه على الهيدر
ايضا يوجد منطقه تممدد وطرف ايمن وطرف ايسر
شوفو الصوره الي توضح الاجزاء الي راح انقطعا
 ونقوم بتقطيع الاجزاء المحدد نفس ماقطعنه اجزاء الهيدر كله نفس الشغل مااله داعي لاعاده شرحه
حيث يصبح لدينا ملف المقطع لكل من الهيدر والفوتور
شوفوا الملفات المقطعه
ونقوم بتقطيع الاجزاء المحدد نفس ماقطعنه اجزاء الهيدر كله نفس الشغل مااله داعي لاعاده شرحه
حيث يصبح لدينا ملف المقطع لكل من الهيدر والفوتور
شوفوا الملفات المقطعه
 الان ننتقل الى الفرونت بيج لتوزيع الصور
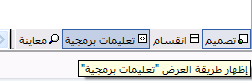
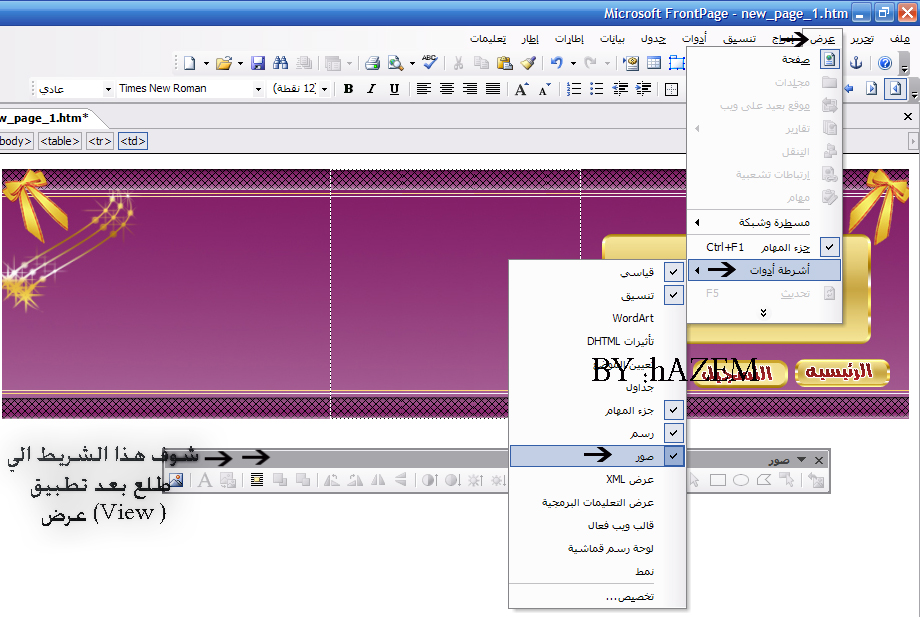
نفتح برنامج الفرونت بيج ثم ندخل على تعليمات برمجيه
الان ننتقل الى الفرونت بيج لتوزيع الصور
نفتح برنامج الفرونت بيج ثم ندخل على تعليمات برمجيه
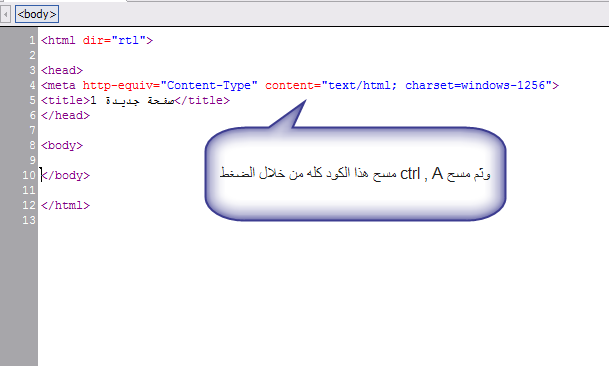
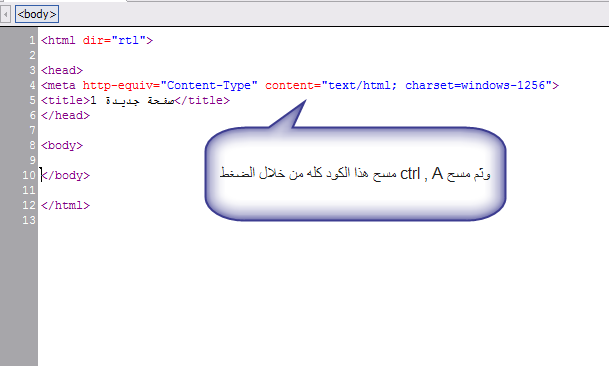
 ونمسح مابداخله
شوفوا الي بداخله شنو
ونمسح مابداخله
شوفوا الي بداخله شنو
 بحيث يصبح بهذا الشكل
بحيث يصبح بهذا الشكل
 الان ننتقل الى التصميم الموجود اسف يمين الفرونت بيج
الان ننتقل الى التصميم الموجود اسف يمين الفرونت بيج
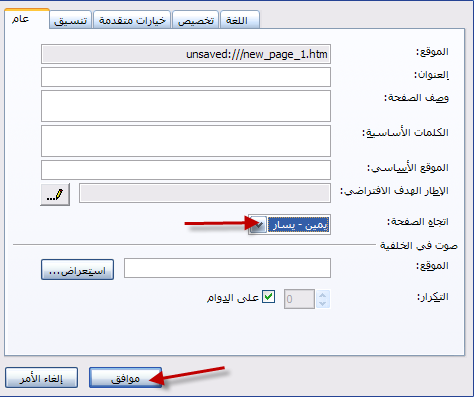
 الان في وسط الصفحه هاي خطوه مهمه جدا
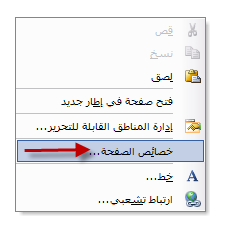
نظغط على كلك ايمن لتغيير اللغه
شوفو الصوره
الان في وسط الصفحه هاي خطوه مهمه جدا
نظغط على كلك ايمن لتغيير اللغه
شوفو الصوره
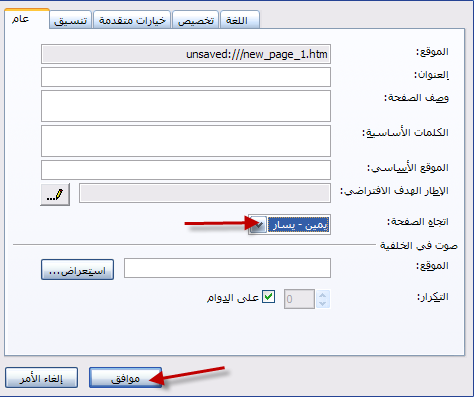
 والان راح تطلع نافذه سوو نفسها بالظبط
والان راح تطلع نافذه سوو نفسها بالظبط

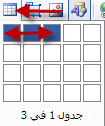
الان من اعلى البرنامج نختار ادراج جدول بثلاث جداول
طبعا هسه راح انوزع الهيدر وبعدين الفوتور
شوفو الصوره
لتظهر لدينا الجداول الثلاث بهذا الشكل
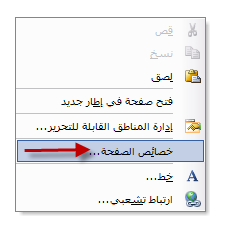
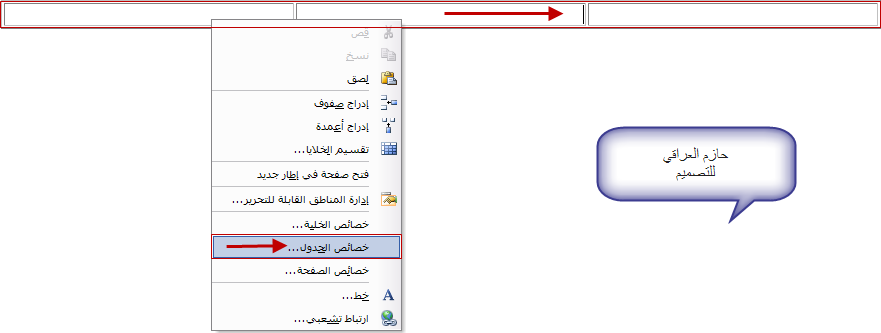
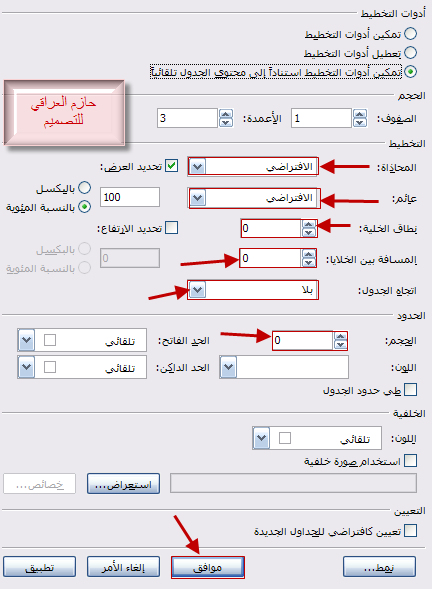
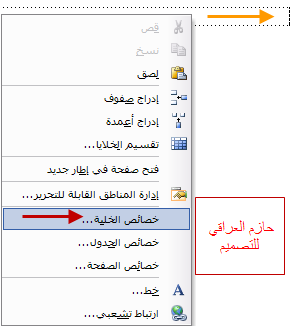
الان في وسط الجدول نقوم بالظغط على كلك ايمن ومن ثم اختيار خصائص الجدول
شوفو الصوره
الان تظهر لنا نافذه للخصائص شووفوا الي ماشر عليها بالصوره سوو نفسها
ليظهر لنا الجداول الثلاث بهذا الشكل
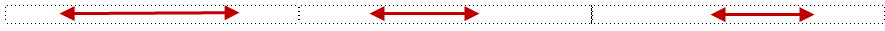
الان ننتقل الى الطرف الايمن من الجدول شوفوا الصوره الي توضح اجزاء الجدول
عدنه ثلاث خلايا
شوفو الصوره توضح
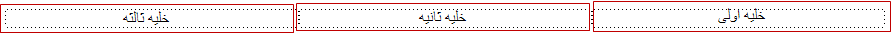
الان الخليه الاولى والثانيه والثالث شوفوا شلون محددها اني باللون الاحمر
هسه نضغط على كلك ايمن في داخل الخليه ا لاولى ونضغط خصائص الخليه شوفو الصوره
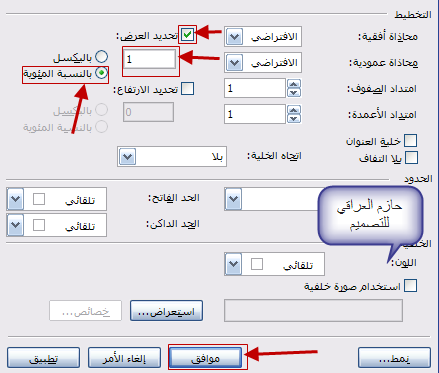
وتلط النه نافذه ونطبق نفس ماموجود داخل الصوره في الخليه الاول
شوفو الصوره
لكي تظهر الخليه الاول بهذا الشكل الصغير شوفوا الصوره
الان نذهب الى الخليه الثالث وبعدين نسوي الخليه الي بالنص الخليه الثانيه
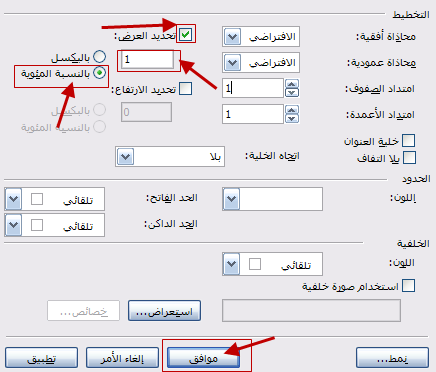
هسه الخليه الثالثه وايضا انسوي بداخلها كلك ايمن ومن ثم خصائص الخليه شوفوا الصور والمقاسات ادناه
ونسوي نفس الخصائص التاليه
لاحظوا الصوره
لتظهر بنفس الخليه الاولى شوفوا الصوره
الان ناتي الى الخليه التي في الوسط ولي احنه سميناها الخليه الثانيه
ايضا نقوم بالضغط على الخليه الثانيه اكلك ايمن ثم خصائص الخليه وتطبيق نفس المقاسات في الصوره ادناه
وليظهر لدينا الجدول النهائي بهذا الشكل
الان ناتي الى توزيع الصور في داخل الجدول (الخلايا )
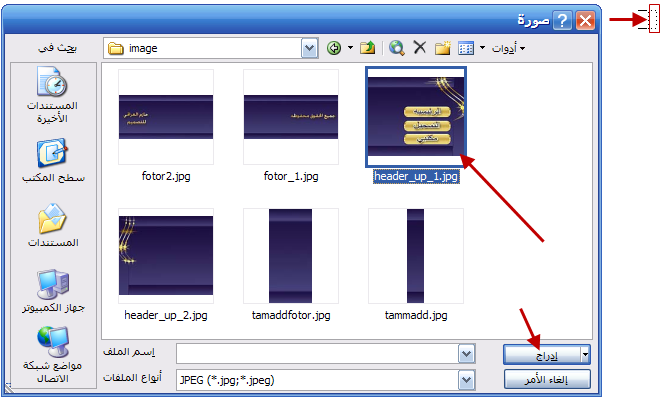
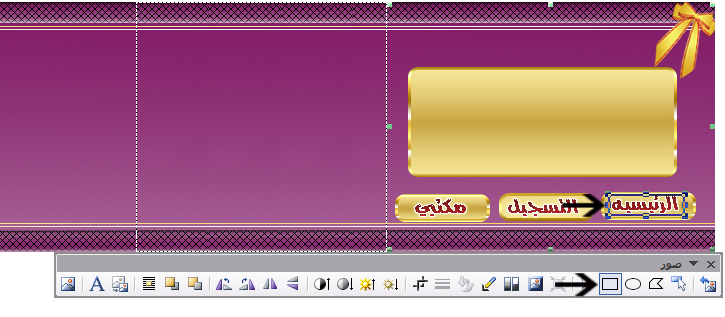
نضع المؤشر داخل الخليه الاولى ونضغط ادراج صوره من اعلى البرنامج شوفوا
هاي ايقونه لادراج الصور
وثم ادراج لتظهر الخليه الاولى بهذا الشكل
الان نذهب الى الخليه الثالثه
ونقوم بادارج الصوره الهيدر اليسرى نفس الخطوات شوفوا
الان اصبح لديينا طرف ايمن وايسر
بقي لدينا منطقه التمدد
الان في الخليه الثانيه (الوسطى )
نقوم بالضغط بداخلها على كلك ايمن ومن ثم خصائص الخليه
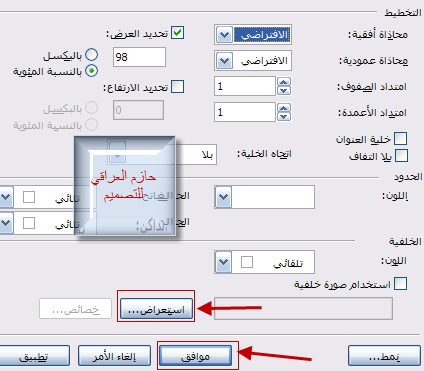
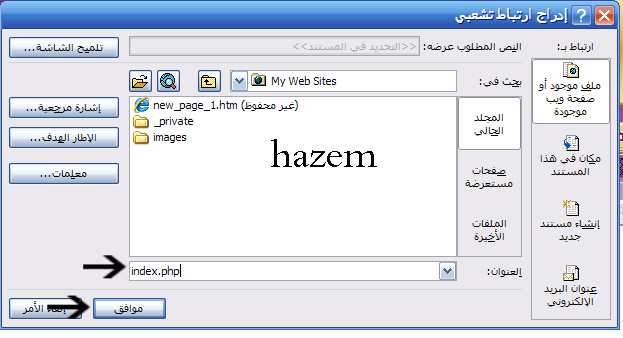
وثم ادراج صوره من خلال كلمه استعراض الموجوده داخل النافذه نفسها شوفو الصوره
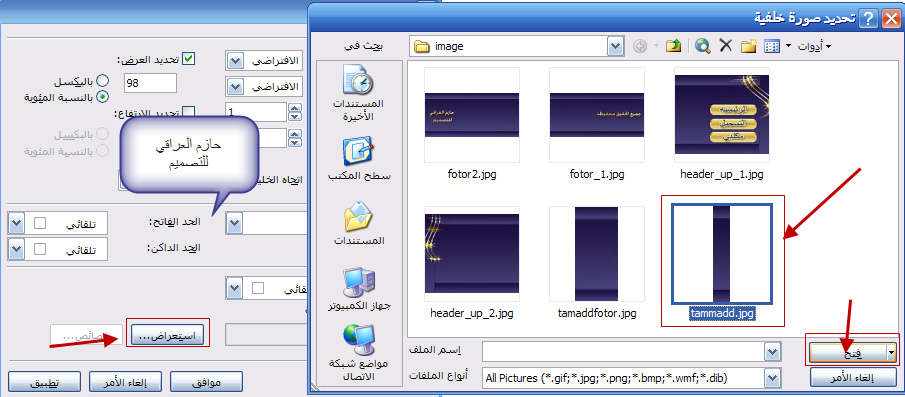
الان نقوم بالظغط على كلمه استعراض لتظهر لدينا الصوره ونختار منها منطقه تمدد الهيدر
شوفو الصوره
ونظغط عليها فتح ثم موافق
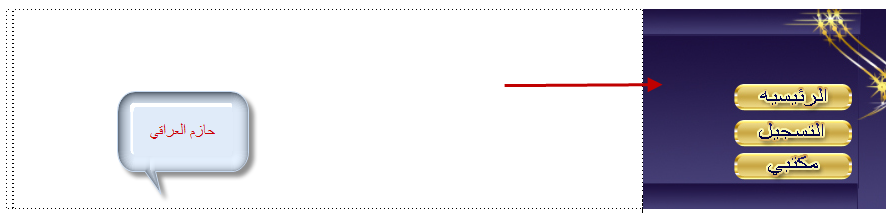
لتظهر بهذا الناتج
الان نذهب الى كلمه معاينه لنشاهد العمل
شوفوا
ليظهر لنا الناتج بهذا الشكل
الان انتهينا من الهيدر
بقي لدينا شيء وهو ادراج الروابط في الهيدر
سبق وان وضعت لكم درس في وضع الروابط على الهيدر
او سويت الها نسخ ولصق
والان ندخل الى تعليمات برمجيه
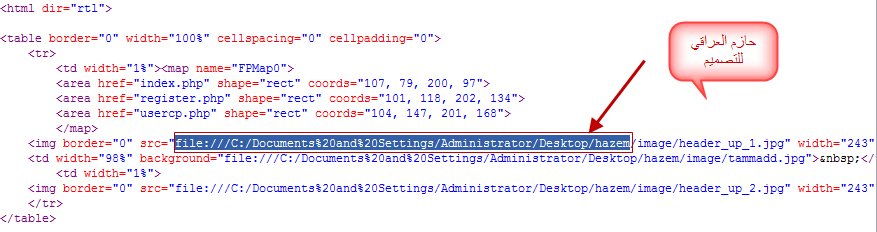
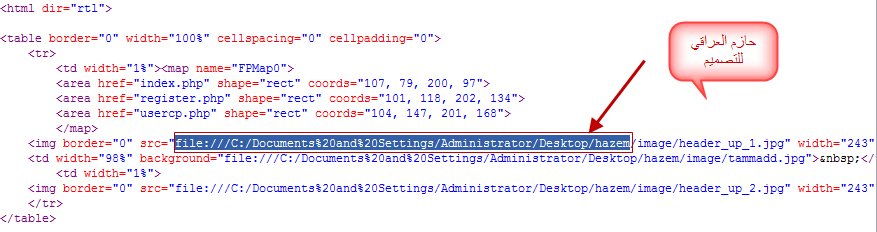
ونحدد هذا المسار للصور الي باللون الازرق بس مو كله انتبهوا
انحدد هذا الجزء بس

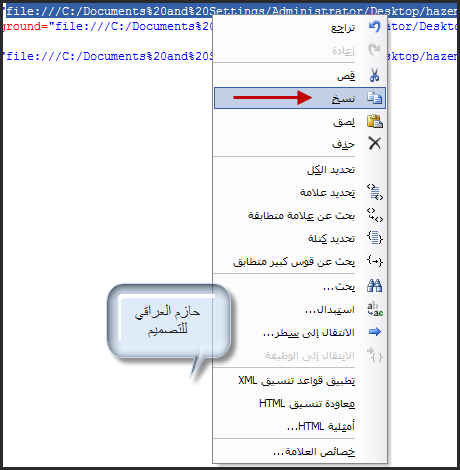
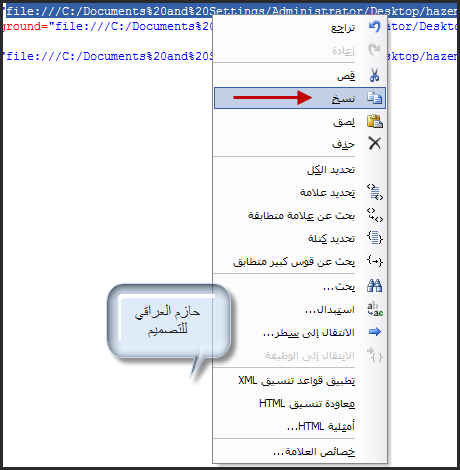
وندوس عليه كلك ايمن ثم نسخ

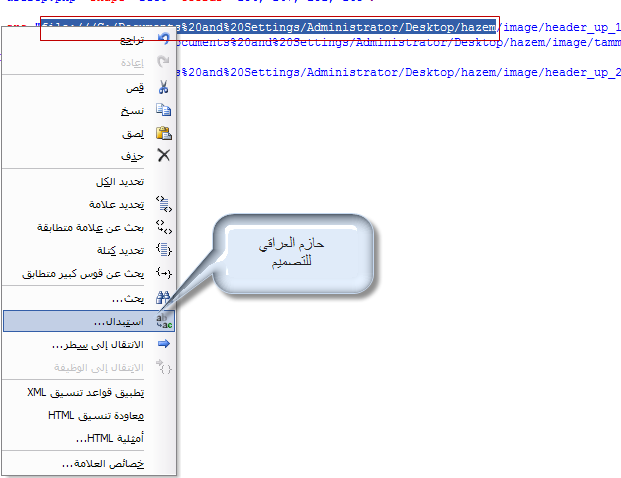
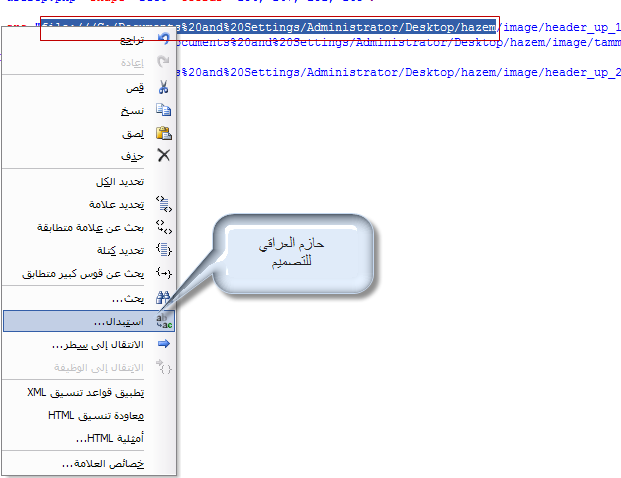
هسه بعد مانسخنه هذا الجزء انسوي اله استبدال
يعني اندوس مره ثانيه على المسار المحدد ونسوي اله استبدال
شوفوا الصوره

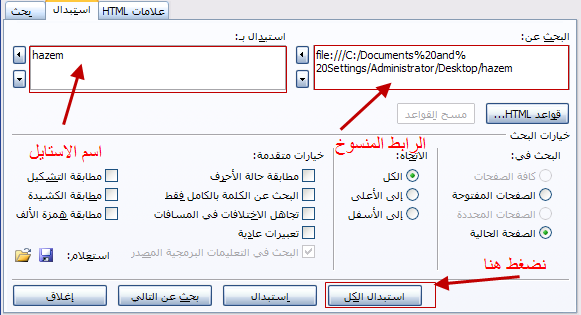
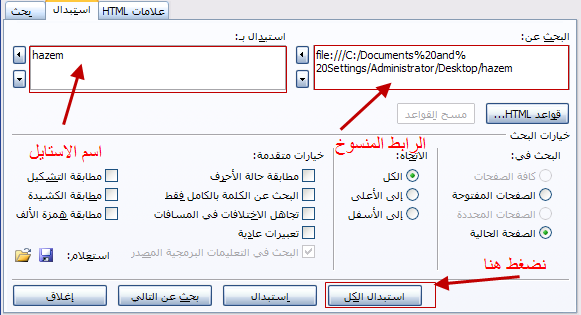
لتظهر لنا هذه النافذه
ونضع اسم hazem (اسم الحافظه التي تحوي على مجلد image ) والرابط المنسوخ في الجه المقابله
شوفوا الصوره

ونلاحظ ان جميع الروابط وا المسارات تغيرت
شاهدوا التغيير الذي حصل

الان اصبح لدينا هذا كود الهيدر
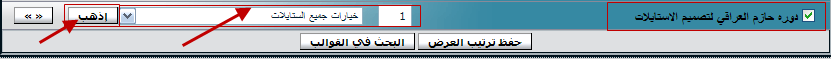
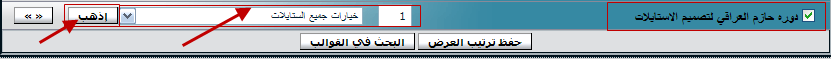
الان نذهب الى لوحه تحكم المنتدى
ومن ثم الدخول الى الاستايلات والقوالب
وثم التحكم بالاستايلات
ونذهب الى الاستايل الافتراضي
او الاستايل الي سوينا في الدرس الاول من الدوره
شوفو الصوره توضح

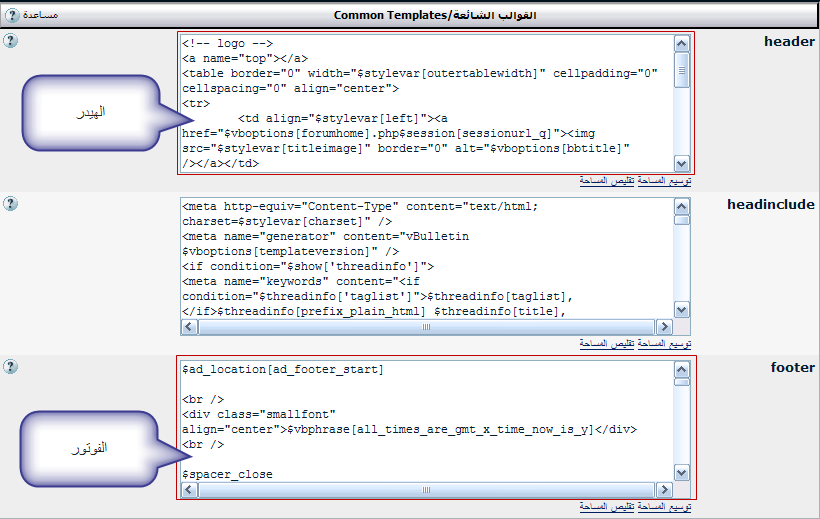
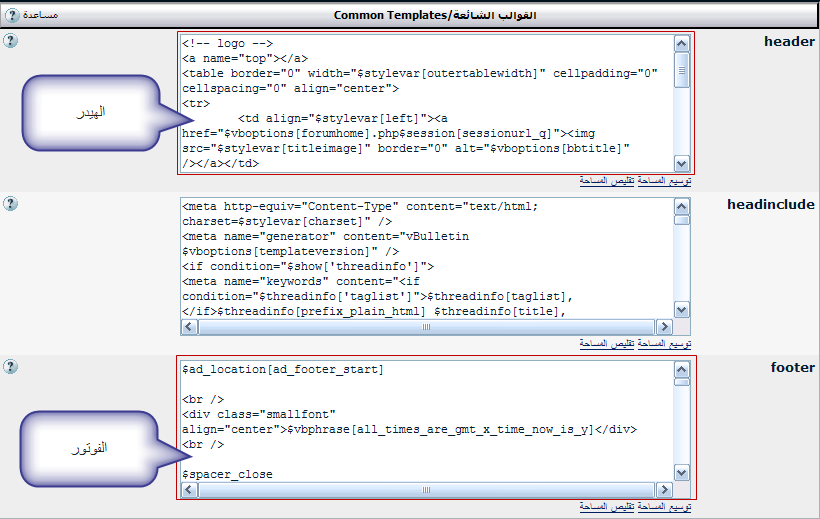
الان نشاهد هذه الصوره
القوالب الشائعه

الان نمسح مابداخل الهيدر كله
ونضع الكود هذا في داخله
كود PHP:
<!-- logo -->
<a name="top"></a>
<!-- /logo -->
$spacer_open
$_phpinclude_output
$ad_location[ad_header_end]
ونذهب الى الفرونت بيج وننسخ الكود الي سويناه كله
ونضعه كما في الصوره

يعني انخليه بين كلمه
<!-- /logo -->
و
$spacer_open
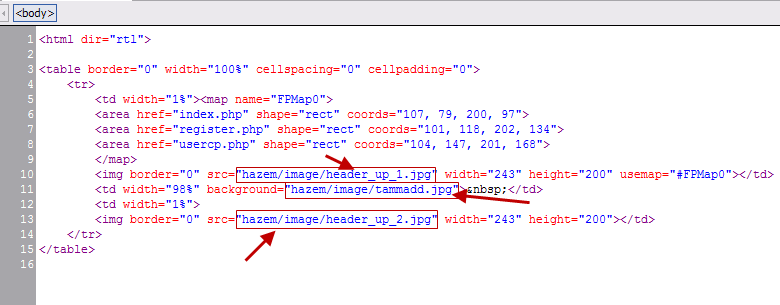
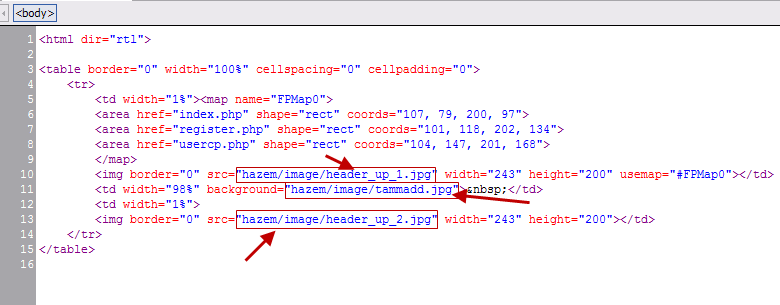
ليصبح كود الهيدر بهذا الشكل
كود PHP:
<!-- logo -->
<a name="top"></a>
<!-- /logo -->
<html dir="rtl">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="1%"><map name="FPMap0">
<area href="index.php" shape="rect" coords="107, 79, 200, 97">
<area href="register.php" shape="rect" coords="101, 118, 202, 134">
<area href="usercp.php" shape="rect" coords="104, 147, 201, 168">
</map>
<img border="0" src="hazem/image/header_up_1.jpg" width="243" height="200" usemap="#FPMap0"></td>
<td width="98%" background="hazem/image/tammadd.jpg"> </td>
<td width="1%">
<img border="0" src="hazem/image/header_up_2.jpg" width="243" height="200"></td>
</tr>
</table>
$spacer_open
$_phpinclude_output
$ad_location[ad_header_end]
ونضغط على حفظ اسفل صفحه المنتديات ونذهب لمشاهده الهيدر
وهذه هي النتيجه

اما بالنسبه الى الفوتور فهو نفس العمل ونفس التطبيقات
ولكن الفرق به هو
عندما نريد اضافه الى القوالب الشائعه في مكان الفوتر
شوفو الصوره
نضع الكود الي سويناه الخاص للفوتور ننسخه من الفرونت بيج ونضعه اسفل كلمه
طبعا من انسوي الفوتور بالفرونت بيج نفس خطوات الهيدر
واهم شيء المسارات مال الصور هي نفسها انطبقها على الفوتور
ويصبح لنا كود الفوتور هو
كود PHP:
$ad_location[ad_footer_start]
<br />
<div class="smallfont" align="center">$vbphrase[all_times_are_gmt_x_time_now_is_y]</div>
<br />
$spacer_close
<!-- /content area table -->
<form action="$vboptions[forumhome].php" method="get" style="clear:$stylevar[left]">
<table cellpadding="$stylevar[cellpadding]" cellspacing="0" border="0" width="$stylevar[outertablewidth]" class="page" align="center">
<tr>
<if condition="$show['quickchooser']">
<td class="tfoot">
<select name="styleid" onchange="switch_id(this, 'style')">
<optgroup label="$vbphrase[quick_style_chooser]">
$quickchooserbits
</optgroup>
</select>
</td>
</if>
<if condition="$show['languagechooser']">
<td class="tfoot">
<select name="langid" onchange="switch_id(this, 'lang')">
<optgroup label="$vbphrase[quick_language_chooser]">
$languagechooserbits
</optgroup>
</select>
</td>
</if>
<td class="tfoot" align="$stylevar[right]" width="100%">
<div class="smallfont">
<strong>
<if condition="$show['contactus']"><a href="$vboptions[contactuslink]" rel="nofollow" accesskey="9">$vbphrase[contact_us]</a> -</if>
<if condition="$vboptions['hometitle']"><a href="$vboptions[homeurl]">$vboptions[hometitle]</a> -</if>
<if condition="$show['admincplink']"><a href="$admincpdir/index.php$session[sessionurl_q]">$vbphrase[admin]</a> -</if>
<if condition="$show['modcplink']"><a href="$modcpdir/index.php$session[sessionurl_q]">$vbphrase[mod]</a> -</if>
<if condition="$vboptions['archiveenabled']"><a href="archive/index.php">$vbphrase[archive]</a> -</if>
$template_hook[footer_links]
<if condition="$vboptions[privacyurl]"><a href="$vboptions[privacyurl]">$vbphrase[privacy_statement]</a> -</if>
<if condition="$vboptions[tosurl]"><a href="$vboptions[tosurl]">$vbphrase[terms_of_service]</a> -</if>
<a href="#top" onclick="self.scrollTo(0, 0); return false;">$vbphrase[top]</a>
</strong>
</div>
</td>
</tr>
</table>
<br />
<div align="center">
<div class="smallfont" align="center">
<!-- Do not remove this copyright notice -->
$vbphrase[powered_by_vbulletin]
<!-- Do not remove this copyright notice -->
</div>
<div class="smallfont" align="center">
<!-- Do not remove cronimage or your scheduled tasks will cease to function -->
$cronimage
<!-- Do not remove cronimage or your scheduled tasks will cease to function -->
$vboptions[copyrighttext]
</div>
</div>
</form>
$ad_location[ad_footer_end]
<if condition="$show['dst_correction']">
<!-- auto DST correction code -->
<form action="profile.php?do=dst" method="post" name="dstform">
<input type="hidden" name="s" value="$session[sessionhash]" />
<input type="hidden" name="securitytoken" value="$bbuserinfo[securitytoken]" />
<input type="hidden" name="do" value="dst" />
</form>
<script type="text/javascript">
<!--
var tzOffset = $bbuserinfo[timezoneoffset] + $bbuserinfo[dstonoff];
var utcOffset = new Date().getTimezoneOffset() / 60;
if (Math.abs(tzOffset + utcOffset) == 1)
{ // Dst offset is 1 so its changed
document.forms.dstform.submit();
}
//-->
</script>
<!-- / auto DST correction code -->
</if>
<script type="text/javascript">
<!--
// Main vBulletin Javascript Initialization
vBulletin_init();
//-->
</script>
<html dir="rtl">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="1%">
<img border="0" src="hazem/image/fotor_1.jpg" width="218" height="100"></td>
<td width="98%" background="hazem/image/tamaddfotor.jpg"> </td>
<td width="1%"><a href="http://www.dorar-aliraq.net">
<img border="0" src="hazem/image/fotor2.jpg" width="218" height="100"></a></td>
</tr>
</table>
اللون الازرق لكلمه
//-->
</script>
هي التي وضعنا تحتها كود الفوتور الذي نسخناه من الفرونت بيج باللون الاحمر الموضح اعلاه
الان نذهب الى الاستايل الصفحه الرئيسيه للمنتدى لنشاهد الهيدر والفوتر
اصبح بهذا الشكل
تنويه :: ان عملت جميع الشرح على لوحه تحكم منتدى باستضافه
فرفعت على الاستضافه مجلد الصور hazem وما بداخله
ان كان هناك سؤال او استفسار ارجوا طرحه وعدم التردد
ولكن اقراو الموضوع اكثر من مره لانه طويل
وهذا العمل مجهود شخصي ومتعب حقا
كل ما اريده منكم هو الدعاء لي ولوالدي ولكل المسلمين
واخيرا وليس اخرا
ارجو عند النقل ذكر المصدر



































































 رد مع اقتباس
رد مع اقتباس


