السلام عليكم
اليوم درسنا هو كيف وضع او اضافه روابط في الهيدر (الرئيسيه _التسجيل_مكتبي ..الخ )
اول شيء وبعد تصميم الهيدر وتقطيعه بالفوتوشوب
الان نتوجه الى الفرونت بيج
وبعد اكمال التوزيع الهيدر في الفرونت بيج
نضغط على الصوره التي بها المواقع التي تضيف اضافه الروابط الها
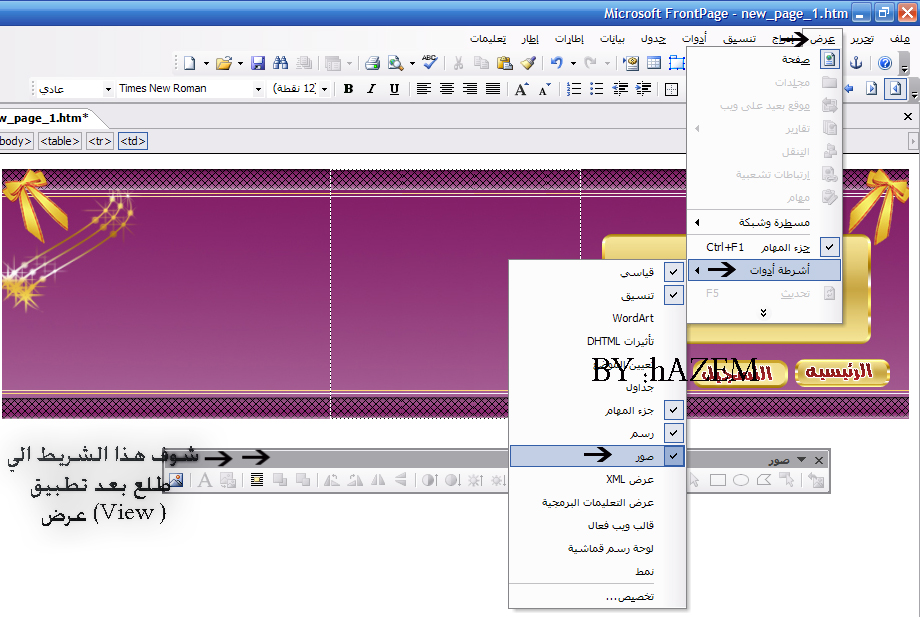
هسه نجي من اعلى البرنامج اختار القائمه عرض view وبعدين نروح على شريط الاداوت Toolbars وبعدين على كلمه صور Pictures
هسه راح تطلع النه نافذه صغيره شوف الصوره توضح اكثر
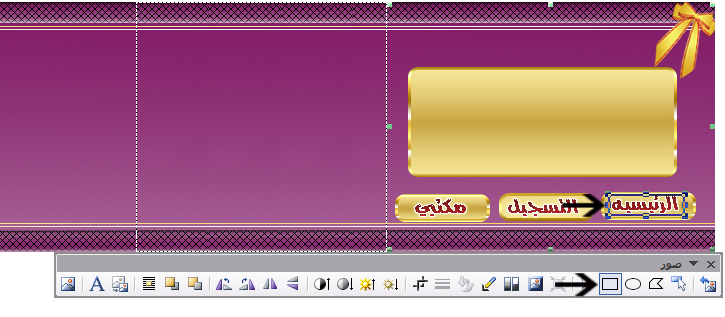
هسه نضغط على الصوره الي بيها الكلمات ( الرئيسيه - التسجيل -مكتبي ..الخ )
هسه اختار المستطيل الموضح بالصوره وارسم مربع حلو الكلمه
شوف هاي الصوره
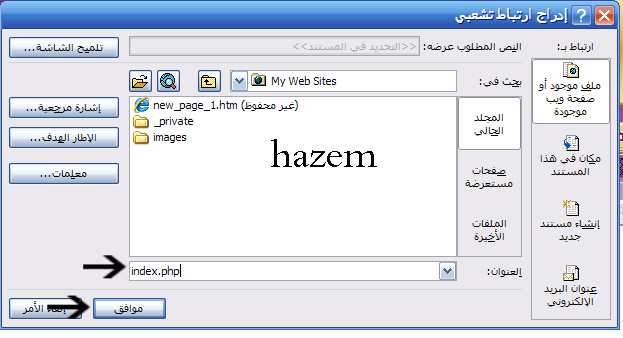
بعد ما تسوي المربع او المستطيل حول الكلمه المراد ربطها ., راح تطلع لك تلقائيا هذي اللوحه .,
أكتب عند Address أو( العنوان بالعربي ) أكتب كود الرئيسيه ., والاكواد كالتالي .,
للصفحة الرئيسية للمنتدى
index.php
التسجيل
register.php
البحث
search.php
لوحة تحكم العضو او مكتبي
usercp.php
نكتب كود الرئيسيه اللي هو index.php
في فراغ العنوان
ولكيفيه النسخ واللصق
انسخ الكود الذي تريده وعند الفرونت بيج
في الفراغ (العنوان)اضغط على
ctrl+v
بالتوفيق
اي سؤال اتفضلوا بطرحه








 رد مع اقتباس
رد مع اقتباس
